如何在 Google Chrome 中阻止網頁彈出自動翻譯框
前言
在開發或已上線的網站中,Google Chrome 瀏覽器有時會自動彈出翻譯框,這不僅影響用戶體驗,還可能干擾到網站的正常運行。這篇文章將介紹如何通過簡單的 HTML 修改來阻止這一煩人的翻譯框彈出。

為什麼會出現自動翻譯框?
Google Chrome 自動翻譯框通常出現在瀏覽器檢測到用戶的語言與網頁內容的語言不一致時。雖然這對某些用戶來說是方便的功能,但對於許多網站開發者和用戶來說,這可能是多餘且干擾的。
如何防止翻譯框的出現
1. 修改網頁語系
確保在您的 HTML 文檔中正確設置 lang 屬性,這樣 Chrome 可以更準確地識別頁面語言。例如,如果您的網站主要使用繁體中文,可以這樣設置:
1 | <html lang="zh-tw"> |
2. 新增 meta 標籤
在 <head> 部分添加以下 meta 標籤,以告訴 Google 不要對該頁面進行翻譯:
1 | <meta name="google" content="notranslate"> |
完整範例
將以上兩個步驟結合起來,您可以得到如下的 HTML 範例:
1 |
|
其他考量
針對多語言網站
如果您的網站支持多種語言,您可以針對每種語言的頁面進行相應的 lang 設置與 meta 標籤的添加,確保用戶在訪問特定語言版本時不會受到翻譯框的干擾。
Chrome 瀏覽器設定
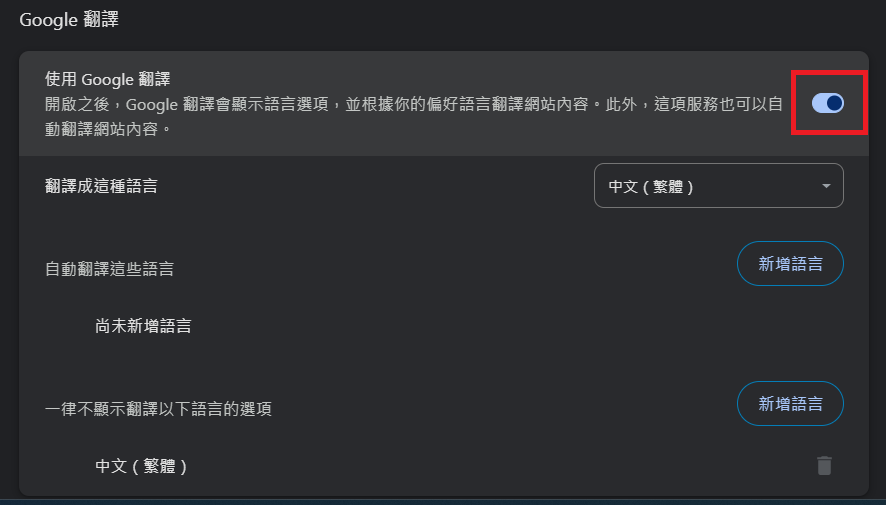
除了網站的修改,用戶也可以在 Google Chrome 的設置中關閉自動翻譯功能,具體步驟如下:
- 打開 Chrome 瀏覽器。
- 點擊右上角的三個點,選擇「設定」。
- 滾動到「語言」部分,選擇「語言」。
- 在「語言」下,關閉「使用 Google 翻譯」的選項。

結語
透過簡單的 HTML 修改,您可以有效地阻止 Google Chrome 的自動翻譯框彈出,提升用戶的網站瀏覽體驗。這不僅對網站的設計和開發者有利,也使訪問者能夠專注於網站內容而不被不必要的干擾所打擾,希望這篇文章能幫助您解決問題。