整合 Vue 到 Cordova 專案中
官方文檔
如需更多資訊,請參閱 cordova。
安裝套件
1 | npm install -g cordova |
建立專案資料夾
首先,我們需要創建一個新的 Cordova 專案。使用以下命令可以完成此操作:
1 | cordova create hello com.example.hello HelloWorld |
hello:資料夾名稱com.example.hello:XML IDHelloWorld:應用名稱

新增平台 (iOS & Android)
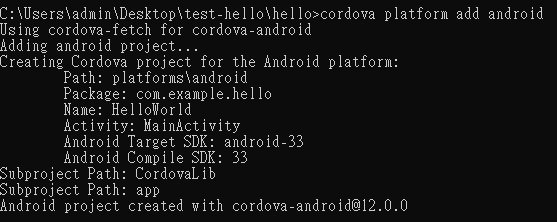
接下來,進入專案資料夾並新增 iOS 和 Android 平台:
1 | cd hello |

這將會在專案中新增許多資料夾和檔案,例如 node_modules 等等。

查詢目前的平台清單
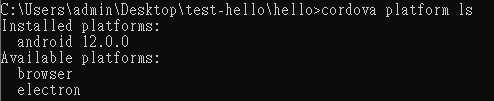
要檢查目前已安裝的平台,使用以下命令:
1 | cordova platform ls |
目前只安裝了 Android 平台。

移除某個平台
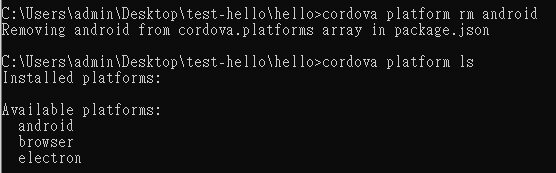
如果需要移除某個平台(例如 Android),可以使用以下命令:
1 | cordova platform rm android |

建立 APP
使用以下命令來建立應用程式:
建立所有已安裝平台的 APP:
1
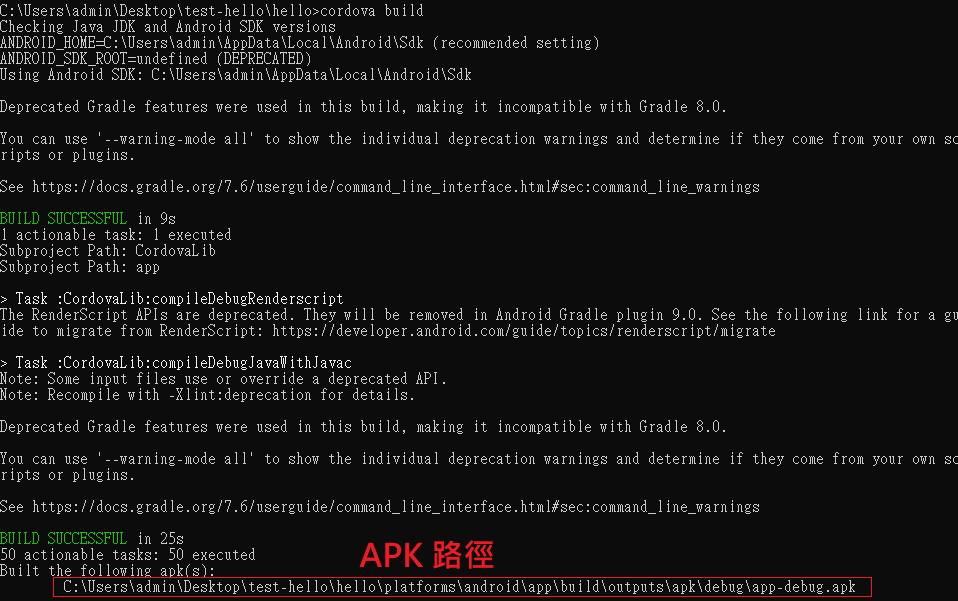
cordova build
建立特定平台的 APP(例如 Android):
目前您手邊沒有 Mac,因此無法測試 iOS 平台的構建,如果你有 Mac,也可以順便安裝
cordova build ios。您可以使用以下命令僅建置 Android 應用:
1
cordova build android
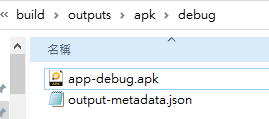
這將生成 Android 的 APK 檔案,您可以將其安裝到任何 Android 設備或模擬器中進行測試。

安裝測試 APP
將生成的 app-debug.apk 檔案放入任何手機模擬器中即可進行測試。

這是 APP 安裝完成後開啟的畫面。

加入 Vue
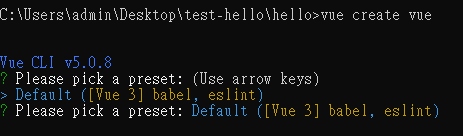
在專案的根目錄下,創建一個 Vue 專案。請根據需求選擇適合的 Vue 版本(目前使用的是 Vue 3)。

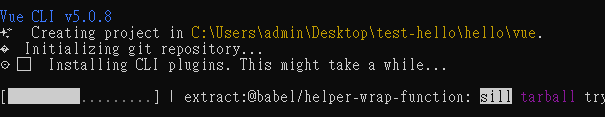
選擇完成後,讓其執行一下。

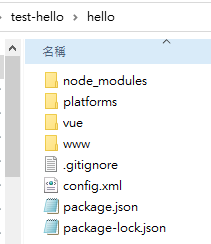
執行完成後,會多一個 Vue 的資料夾。

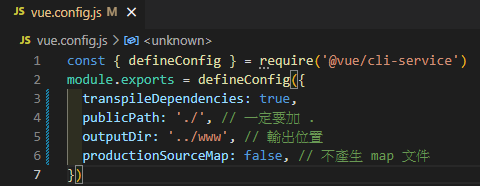
修改 vue.config.js
在 Vue 專案中,找到並修改 vue.config.js 檔案:
1 | module.exports = defineConfig({ |

建置 Vue
使用以下命令來建置 Vue 專案:
1 | npm run build |
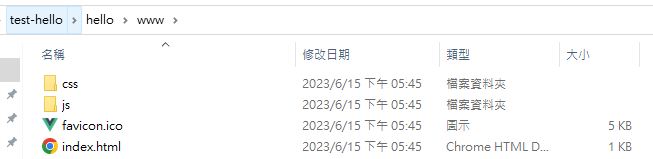
這樣會在外層的 www 資料夾下生成 HTML、CSS、JS 等檔案。

將 Vue 封裝成 APP
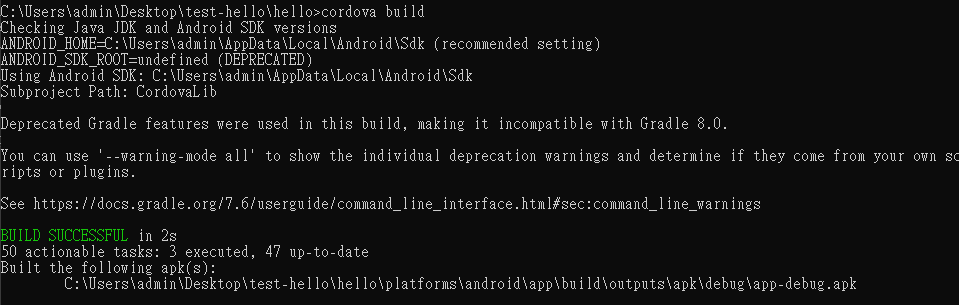
再次執行 Cordova 建置命令:
1 | cordova build |

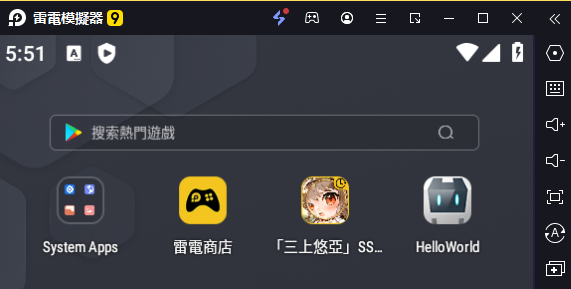
將應用程式放入模擬器中進行測試。

當你打開它時,恭喜你,專案成功完成!