Cordova 移除 Android 12 APP 啟動動畫
前言
在 Cordova 開發中,若要移除 Android 12 的 APP 啟動動畫,可以在以下檔案中進行設置:
步驟
打開
\platforms\android\app\src\main\res\values\themes.xml。在適當的位置加入以下代碼:
1
<item name="android:windowIsTranslucent">true</item>
這樣的設定會讓啟動畫面變得透明,可能會導致 APP 啟動後出現延遲,因為畫面會等到 APP 完全啟動後才顯示。

AutoHideSplashScreen 設定
根據官方文件,AutoHideSplashScreen 預設為 true,但在實際測試中,這個設定無法完全隱藏 splash screen。以下是一些相關的程式碼和說明。
程式碼示例
在
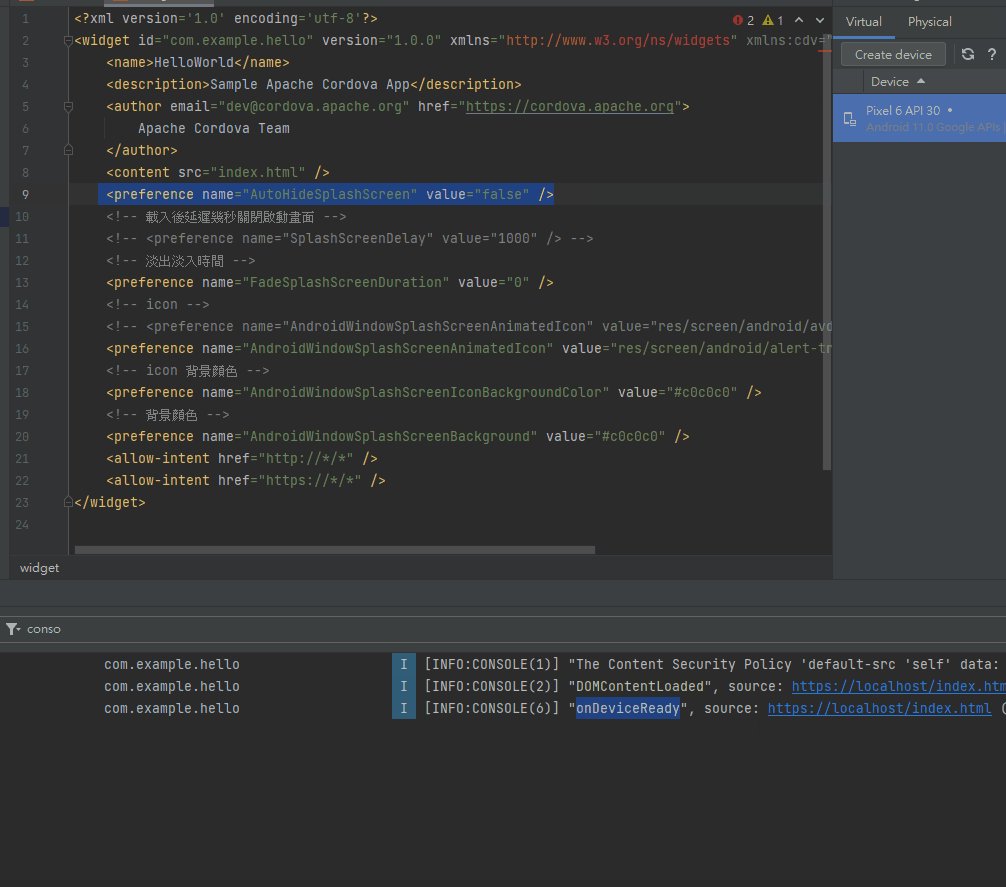
config.xml中,你可以確認是否有以下設定:1
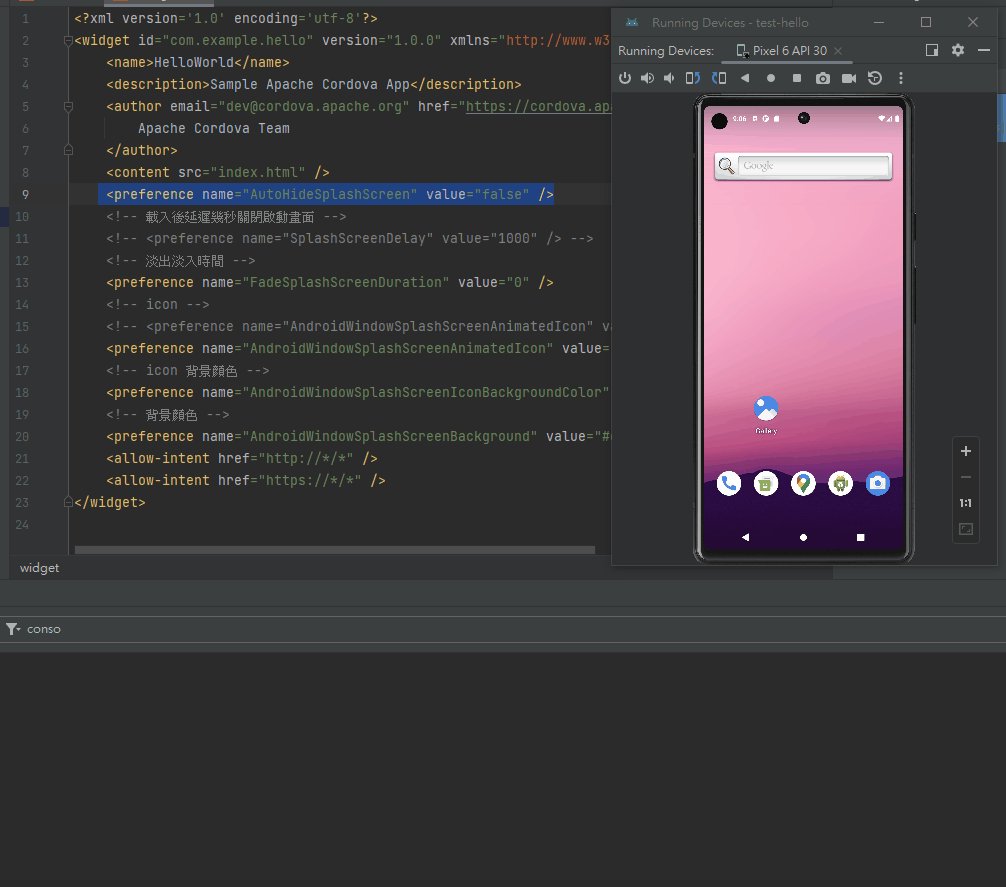
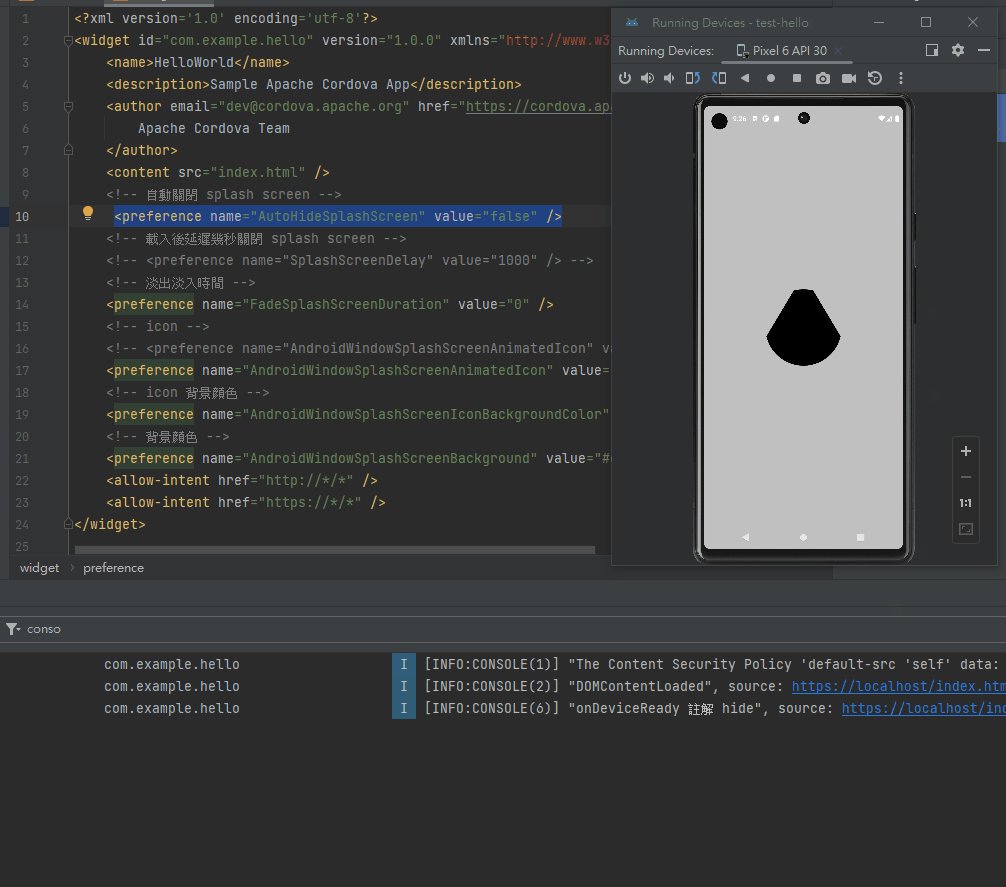
<preference name="AutoHideSplashScreen" value="true" />
在 Vue 的
public/index.html中,確保加入以下內容:1
2
3
4
5
6
7
8
9
10
11
12
13
14<div id="app"></div>
<% if (process.env.NODE_ENV==='production') { %>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<script src="cordova.js" defer></script>
<% } %>
<script>
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded');
document.addEventListener("deviceready", onDeviceReady, false);
});
function onDeviceReady() {
console.log('onDeviceReady');
}
</script>
整體渲染過程
整體的渲染過程如下:
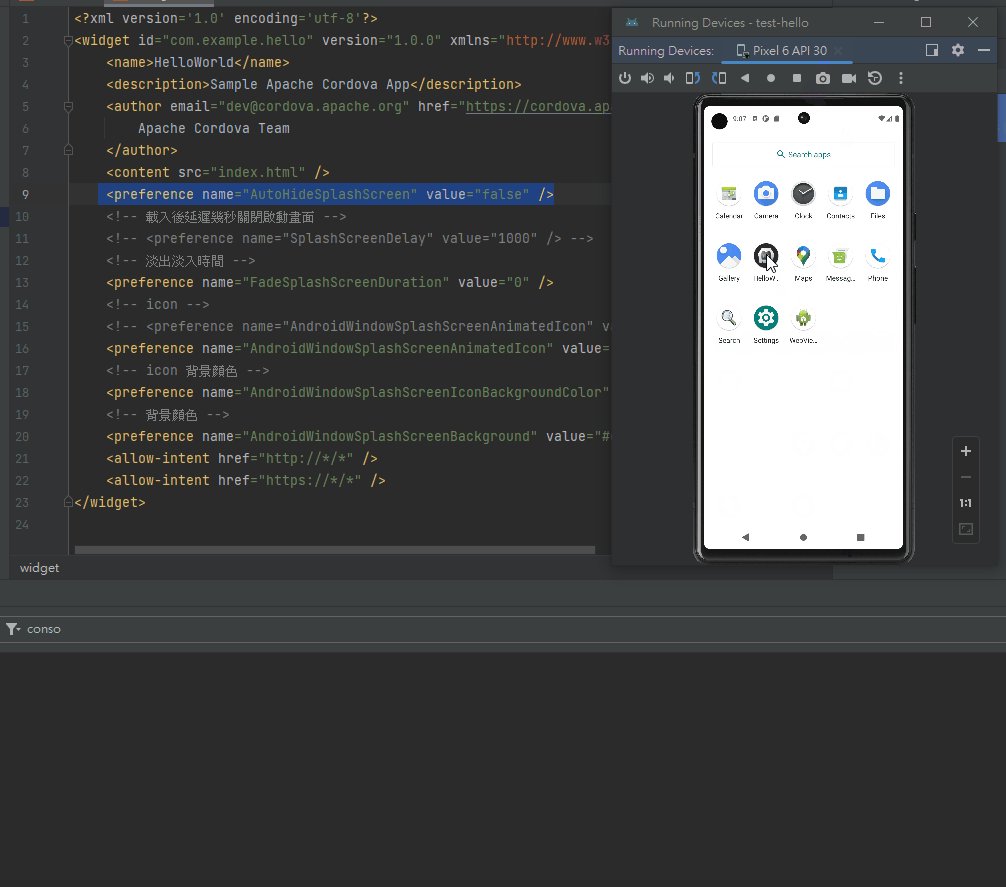
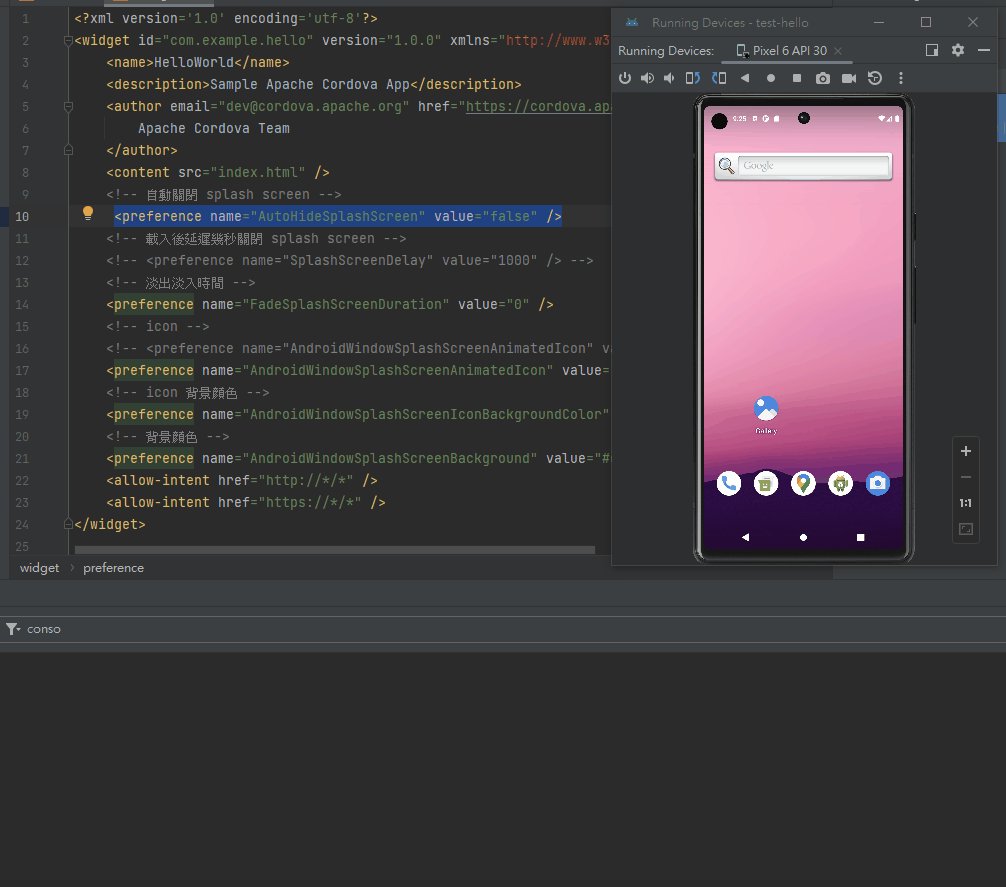
- 打開 APP
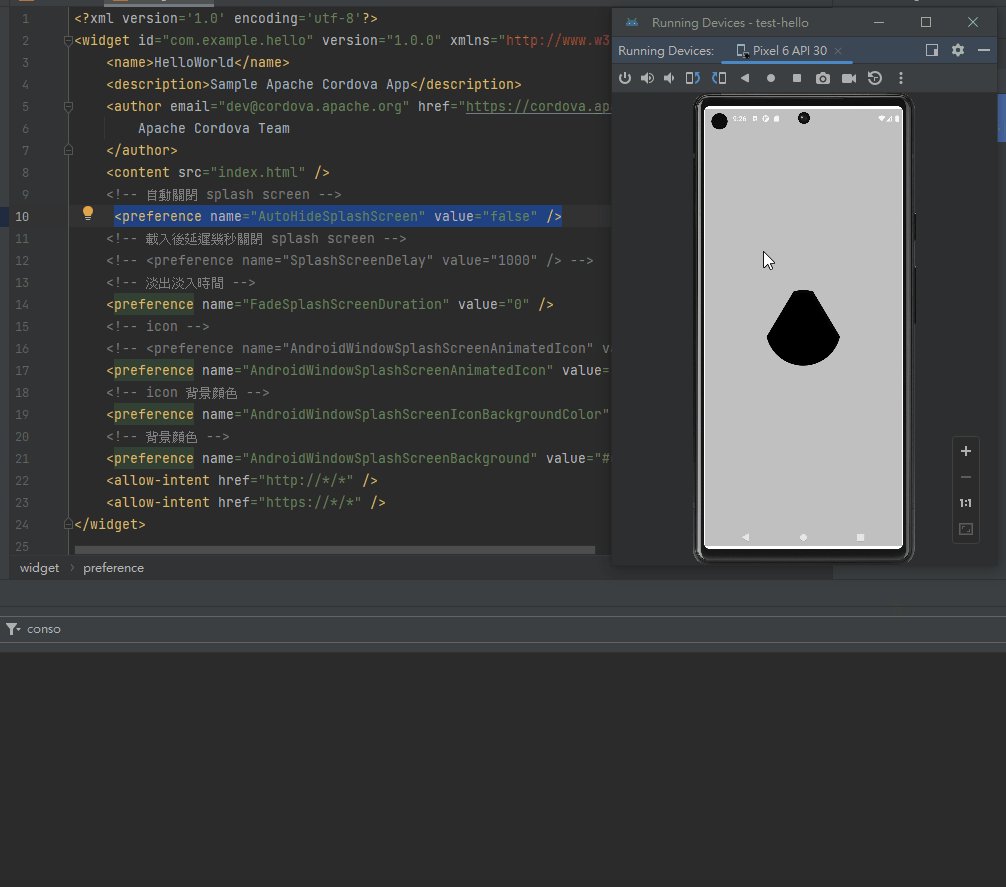
- 啟動 splash screen
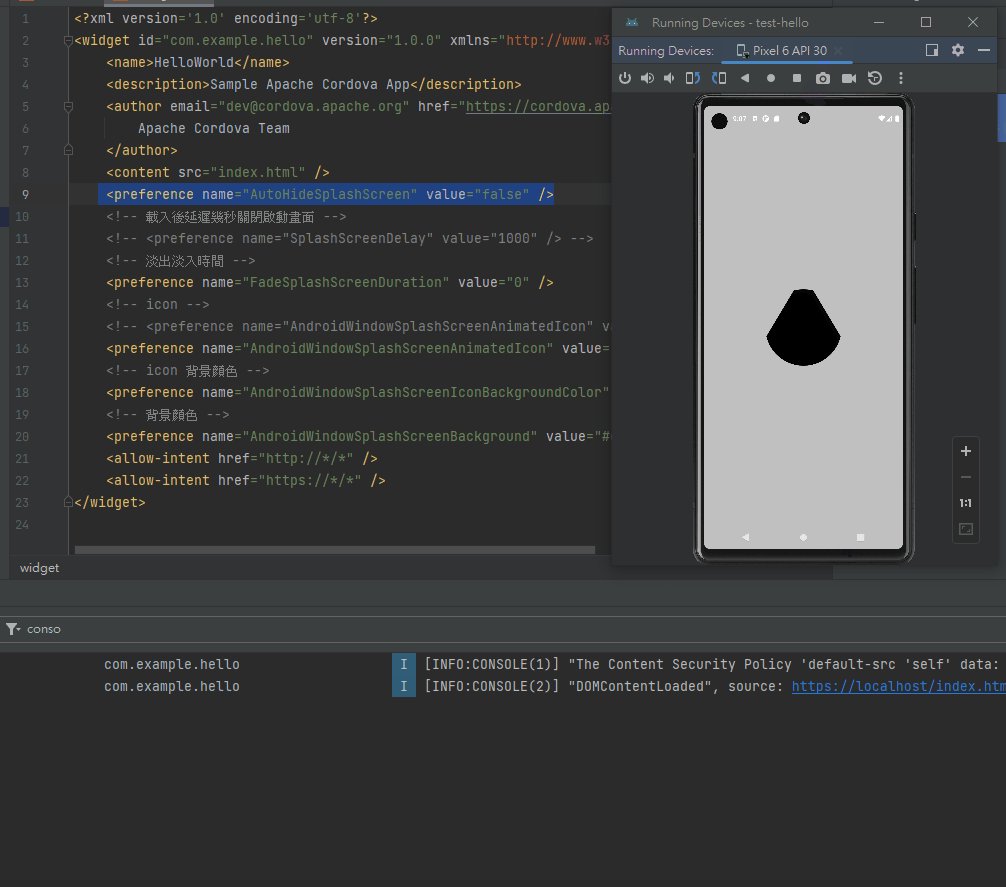
- 載入
index.html

雖然 AutoHideSplashScreen 功能似乎無法完全隱藏 splash screen,但某些情況下仍可能需要手動控制,例如在完成 API 調用後再隱藏。
設定為 false 的情況
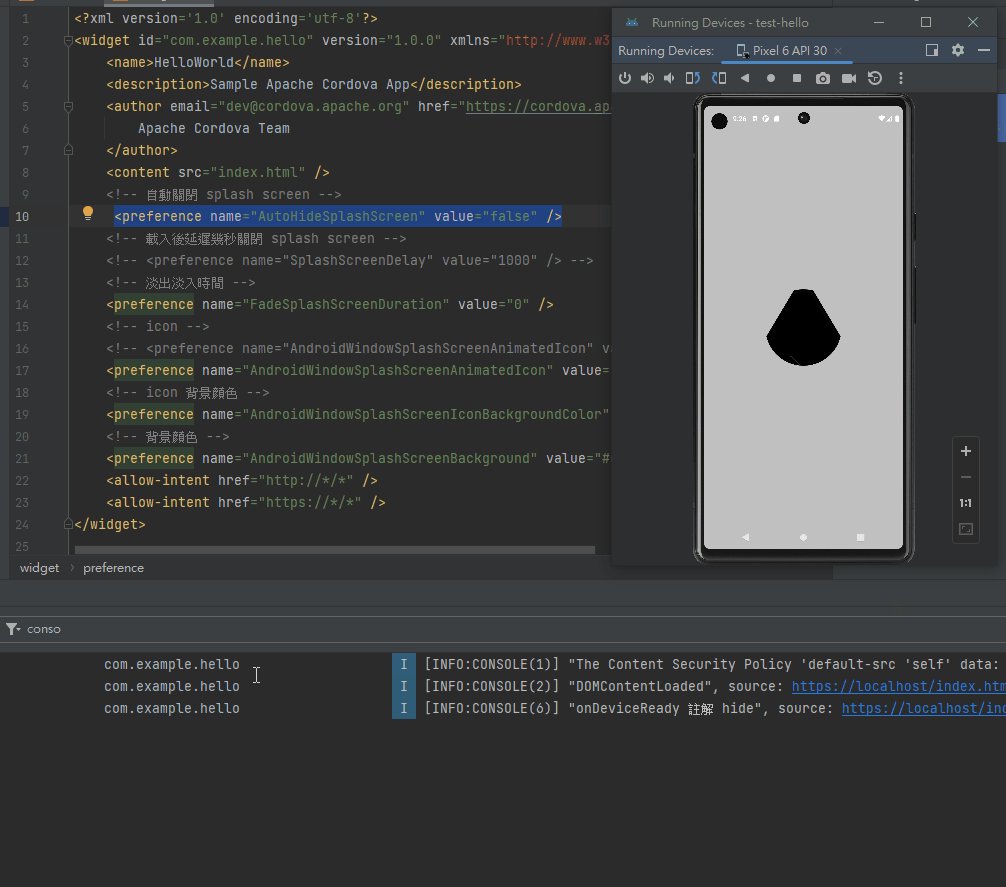
如果將 AutoHideSplashScreen 設定為 false,則需要手動調用 API 來隱藏 splash screen:
1 | function onDeviceReady() { |
在這種情況下,即使 index.html 已經載入完成,splash screen 仍不會自動關閉。

使用 API 來關閉 splash screen
你可以通過以下方式使用 API 來隱藏 splash screen:
1 | function onDeviceReady() { |