Hexo NexT 開啟 Gitalk 留言版
前言
決定使用 Gitalk 來當我部落格的留言板後,中間一度卡關等等會再提到卡關的細節,差點想放棄用別的留言板,希望來看的人安裝與使用都能夠不卡關。
註冊 OAuth Apps
登入你的 GitHub 點擊頭像

點選 Settings

點選 Developer settings
頁面要往下拉才會看到 Developer settings 通常在左側最下面
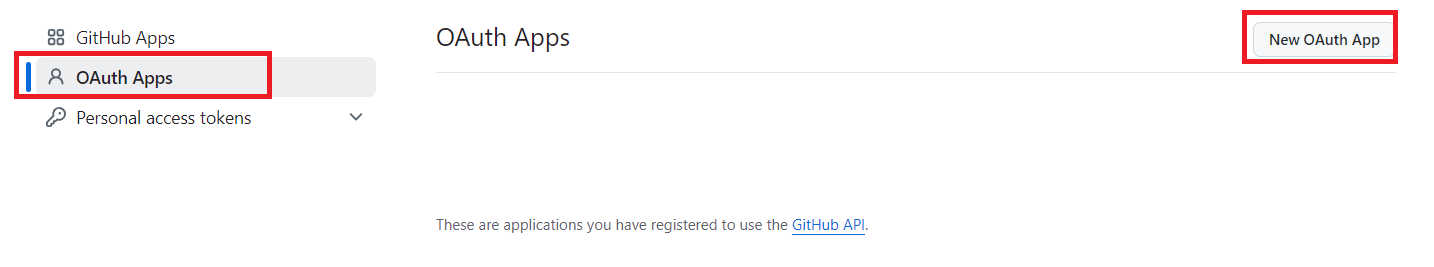
新增 OAuth App
點選左側的 OAuth Apps -> 在點 New OAuth App
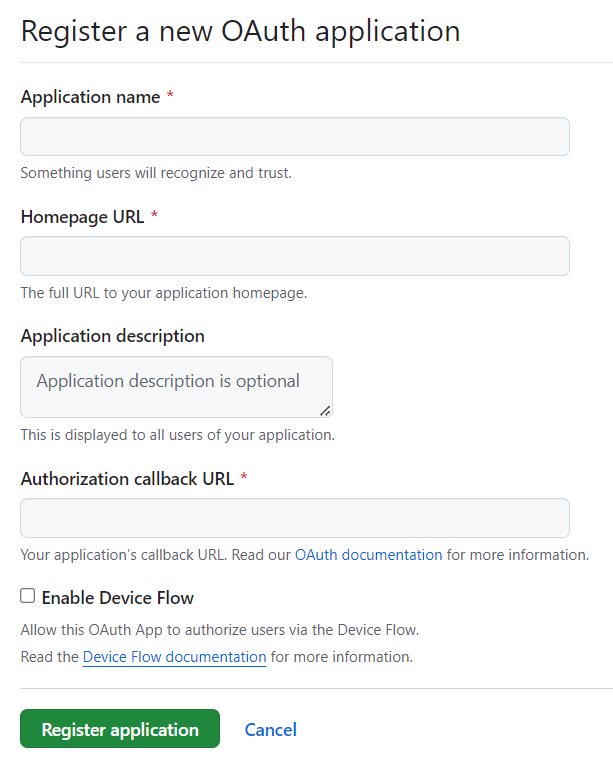
填寫 OAuth App 資料
Application name:應用程式的名稱,例如:
XXX 部落格Homepage URL:應用程式主頁的完整 URL。使用者點擊連結後會被帶到這個地址,通常是應用程式的官網或項目頁面,例如:
https://asz8621.github.io/Application description:應用程式的描述,這是顯示給所有使用你應用程式的使用者的文字,幫助使用者了解應用程式的功能和用途,例如:
部落格 OAuthAuthorization callback URL:應用程式的回調 URL。在使用者授權後,GitHub 會將使用者重新導向到這個 URL。確保此 URL 與應用程式的設定相匹配,以避免授權錯誤,例如:
https://asz8621.github.io/Enable Device Flow:允許此 OAuth 應用程式透過裝置流(Device Flow)來授權使用者。設備流通常用於沒有瀏覽器或輸入設備的場景,例如智慧電視或物聯網設備。啟用後,使用者可以透過裝置取得授權代碼並在其他裝置上輸入,以完成登入。

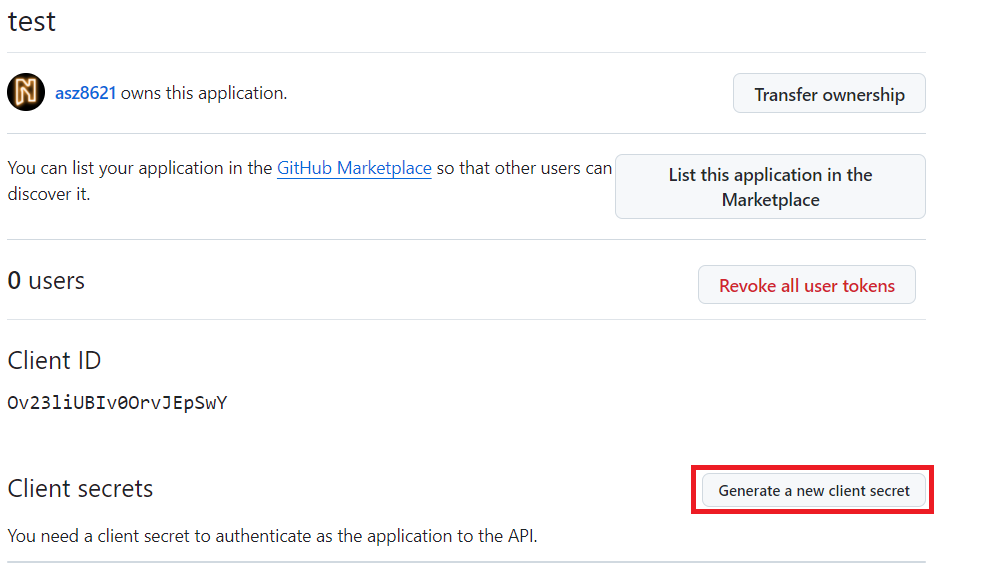
取得 Client Secret
註冊完 OAuth App 會跳到此畫面,點選 Generate a new client secret 來取得 Client Secret
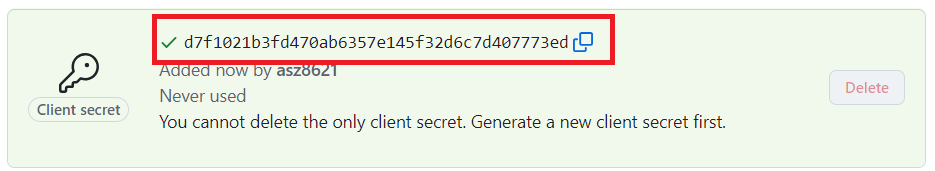
跳出以下畫面代表取得完成,請先複製你的 Client Secret,不然重新整理後你就無法複製 Client Secret,再來複製你的 Client ID 等等設定也會用到
next/_config.yml 設定
這邊的設定我原本想放在 Hexo NexT _config.yml 設定 這篇裡面,但試想一想還是算了,拉一篇新的來寫比較詳細,以下是我的設定:
1 | gitalk: |
enable:啟用或禁用 Gitalk 評論系統。如果設置為
true,則會在頁面上顯示評論。github_id:GitHub 倉庫的擁有者用戶名,用於指定存儲評論的倉庫。
repo:用於存儲評論的 GitHub 倉庫名稱。評論將以 issue 的形式存儲在這個倉庫中。
client_id:GitHub OAuth 的 Client ID。
client_secret:GitHub OAuth 的 Client Secret。注意,這個請勿公開,如果遺失再去申請一個。
admin_user:具有初始化 GitHub issues 權限的用戶列表,僅這些用戶可以創建和管理評論。
distraction_free_mode:啟用“專注模式”,在這種模式下,評論框會減少其他干擾,更加簡潔。
proxy:當官方代理不可用時,可以設置自定義的代理地址。代理用於解決跨域請求的問題。
labels:為 GitHub issue 添加標籤,便於分類和管理評論。
language:設置 Gitalk 的顯示語言。如果希望所有訪問者看到統一的語言,可以在這裡指定(如
zh-TW表示繁體中文)。
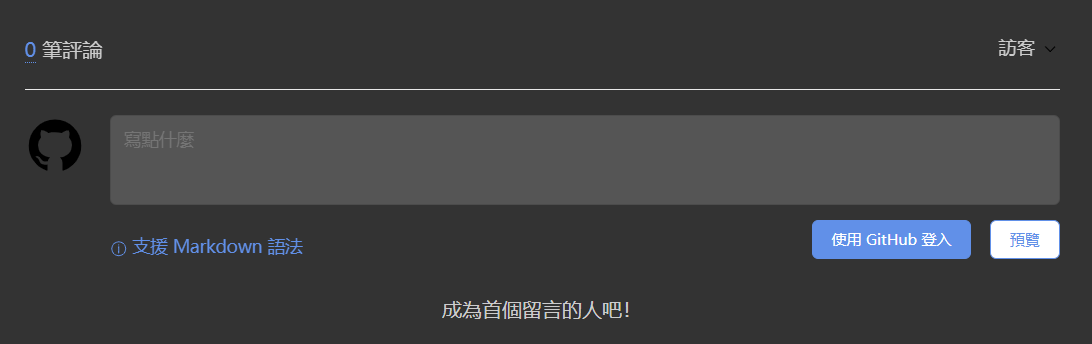
到這邊就差不多設定完成了,再來就是將部落格重新整理後隨便選一篇文章拉到最下面去看一下有沒有設定成功,以下是成功的畫面:

頁面選擇是否開啟 Gitalk
當你完成設置後,可能會發現不僅文章底部會顯示 Gitalk,其他頁面也會出現。若要隱藏這些頁面的評論功能,只需在 hexo/source 下的 about、categories 和 tags 資料夾中,將設定改為 comments: false 即可。

再來就是說說我卡關的部分,大概會出現兩種狀況,先來說第一種狀況
狀況一:Gitalk 出現 Error Not Found

- 請先確認
next/_config.yml與 OAuth App 資料 是否寫正確 - 確保你的 Blog 專案是公開的。
狀況二:未找到相關的 issues 進行評論

這狀況看似簡單登入好像就完成了,但結果卻不是你所想的那樣,因為只要你登入會出現以下畫面
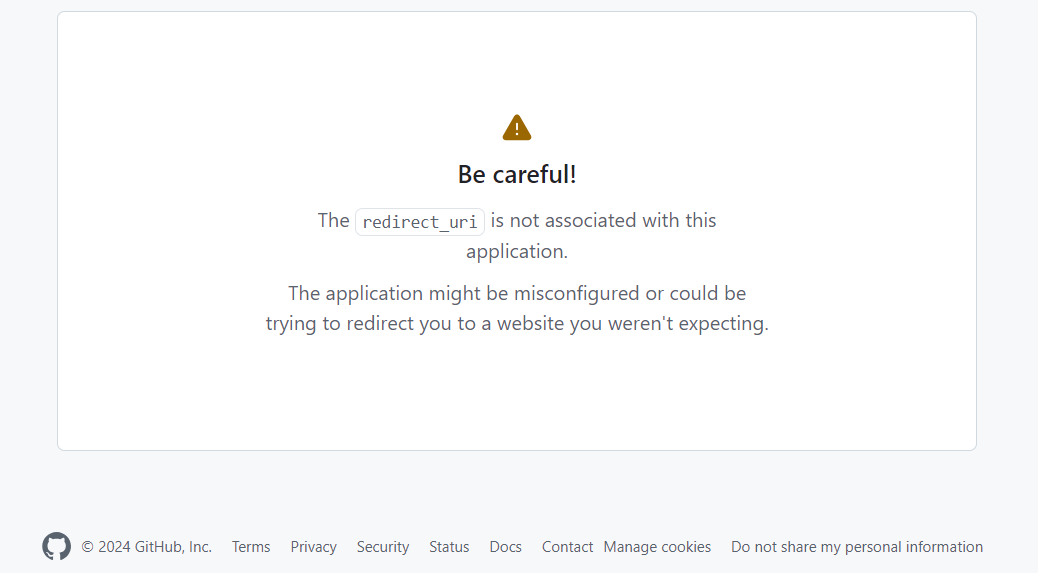
Be careful!
The redirect_uri is not associated with this application.
The application might be misconfigured or could be trying to redirect you to a website you weren’t expecting.

這時候你看一下網址的 redirect_uri,你會發現怎麼不是 XXXXX.github.io,因為我有買網址並且用 Cloudflare 管理我的網址,所以會轉到我買的網址上 www.nielsen.tw 導致出現 Be careful! 的錯誤畫面,這時候只要將它改成 XXXXX.github.io 就可以使用 GitHub 登入了,登入後就可以正常使用 Gitalk
1 | # 範例網址 |
希望這篇筆記能幫助各位順利完成 Gitalk 的安裝!