Hexo NexT 主題安裝
Hexo NexT 主題安裝指南
在這篇文章中,我們將介紹如何安裝 Hexo 的 NexT 主題。NexT 主題因其簡潔而優雅的外觀而受到廣泛使用。若您有興趣探索其他主題,可以參考 Hexo 主題市場。以下步驟將引導您完成 NexT 主題的安裝和配置。
實作步驟
1. 初始化 Hexo
首先,進入您的網站資料夾並初始化 Hexo:
1 | cd <你的網站資料夾> |
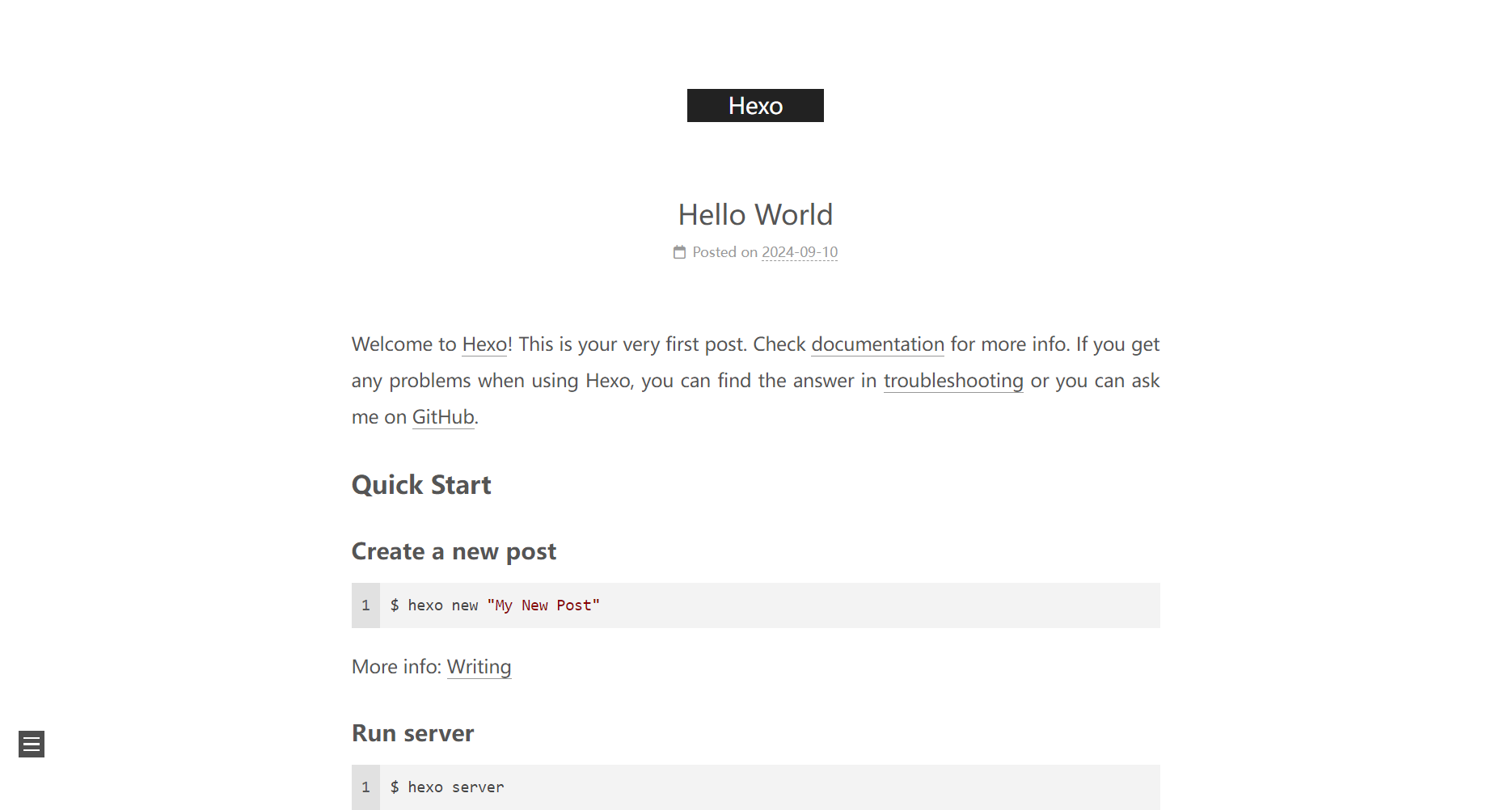
啟動本地伺服器後,您應該會看到以下畫面:
2. 安裝 NexT 主題
在 themes 資料夾中安裝 NexT 主題:
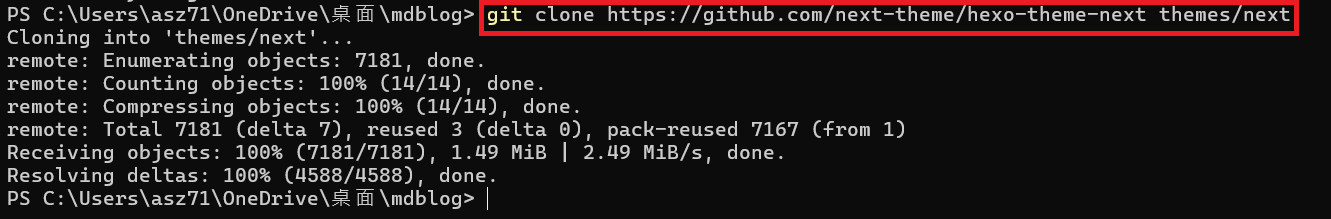
1 | git clone https://github.com/next-theme/hexo-theme-next themes/next |
安裝過程的畫面如下:
3. 修改主題設定
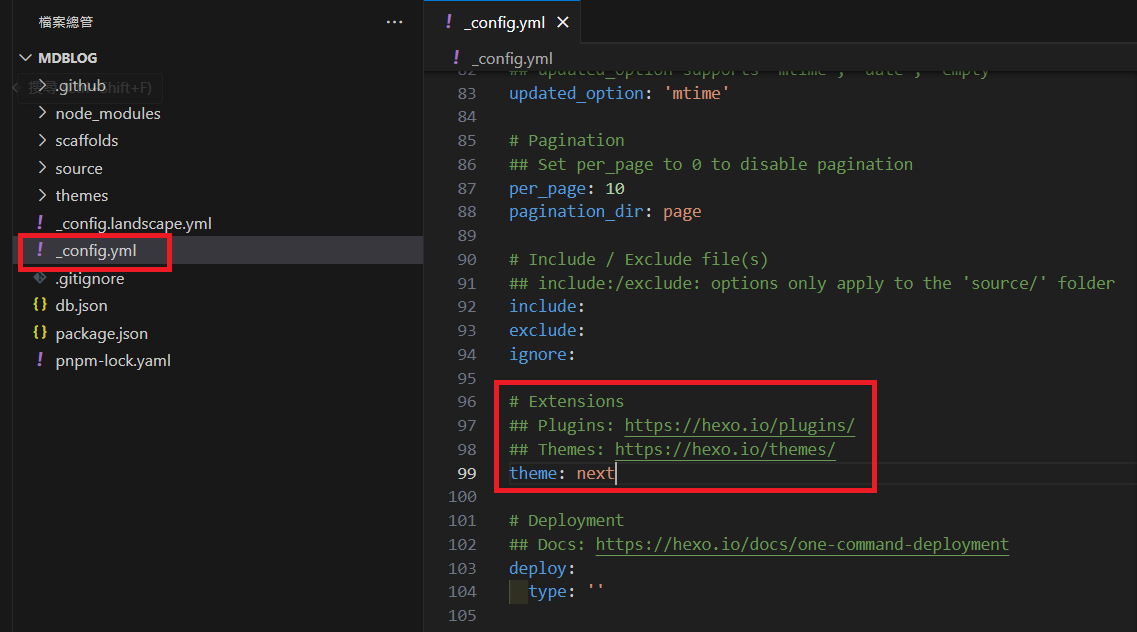
打開 Hexo 配置文件 _config.yml,將主題設定為 next:

4. 確認主題是否已套用
重新啟動 Hexo 伺服器來確認主題是否成功應用:
1 | hexo server |
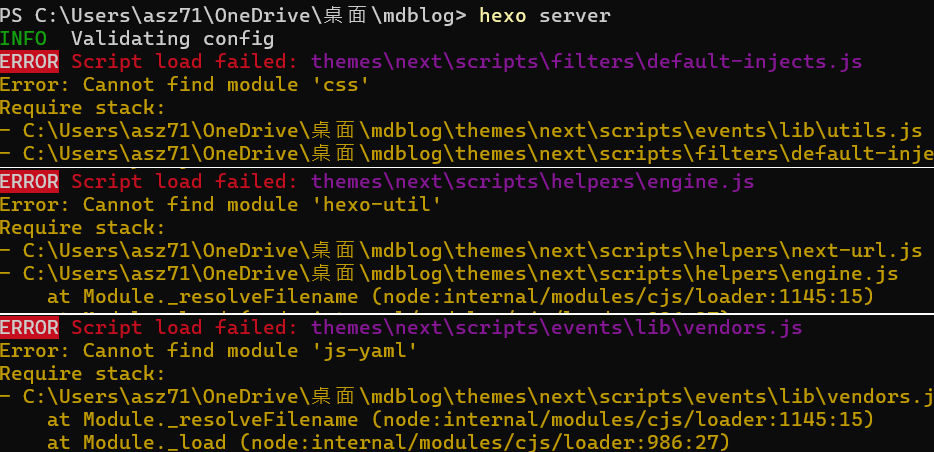
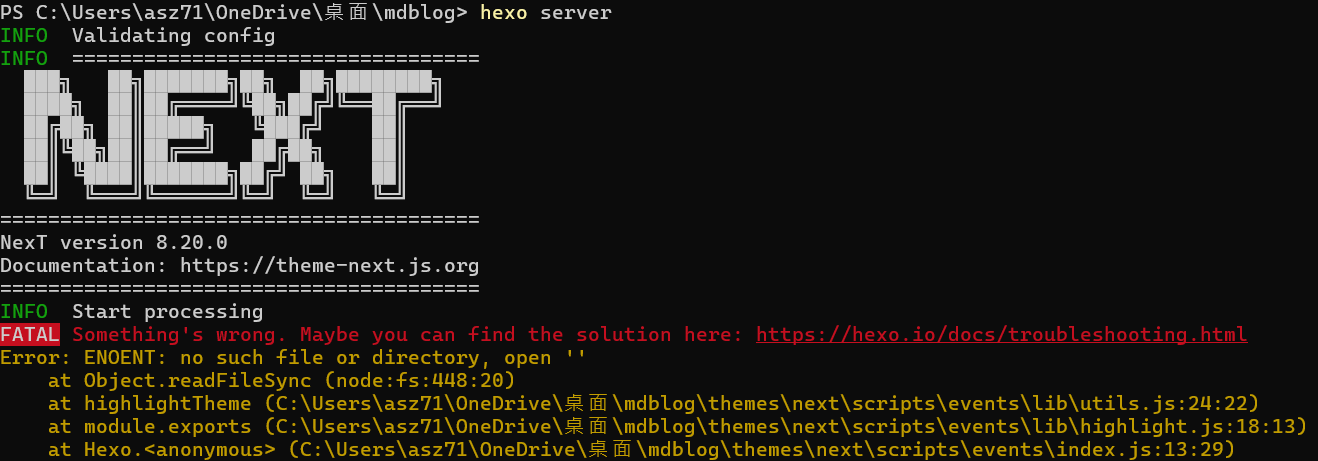
如果遇到以下錯誤畫面:


您可以嘗試以下步驟來解決問題:
對於 Windows 用戶,使用以下指令刪除 node_modules 資料夾(注意,這與其他作業系統的指令略有不同):
1 | Remove-Item -Recurse -Force -Path .\node_modules |
或者,您可以安裝缺少的套件:
1 | npm install css --save |
5. 完成設置
完成所有步驟後,您應該會看到成功設置的部落格畫面:

恭喜您!您的 Hexo 部落格已成功建立並配置完成。