將 Hexo 上傳到 GitHub
前往 GitHub 註冊帳號
訪問 GitHub 並註冊帳號。
建立專案
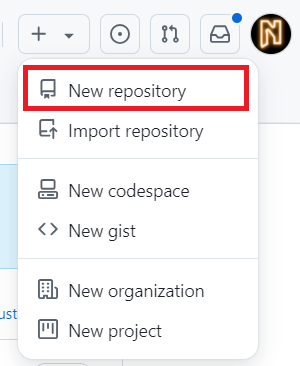
登入後,點擊右上角的 +,選擇 New repository 來創建新的專案。

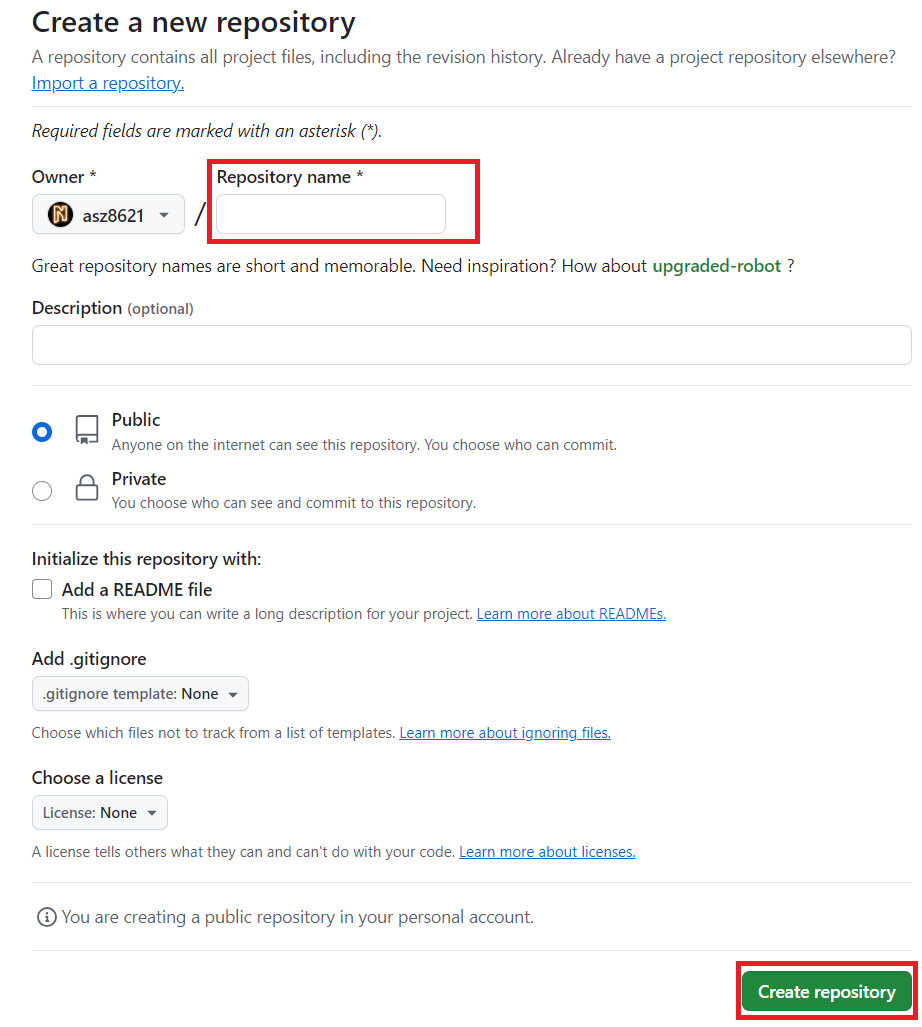
填寫專案名稱
輸入專案名稱,並確保它符合 GitHub Pages 的要求,例如 <username>.github.io。

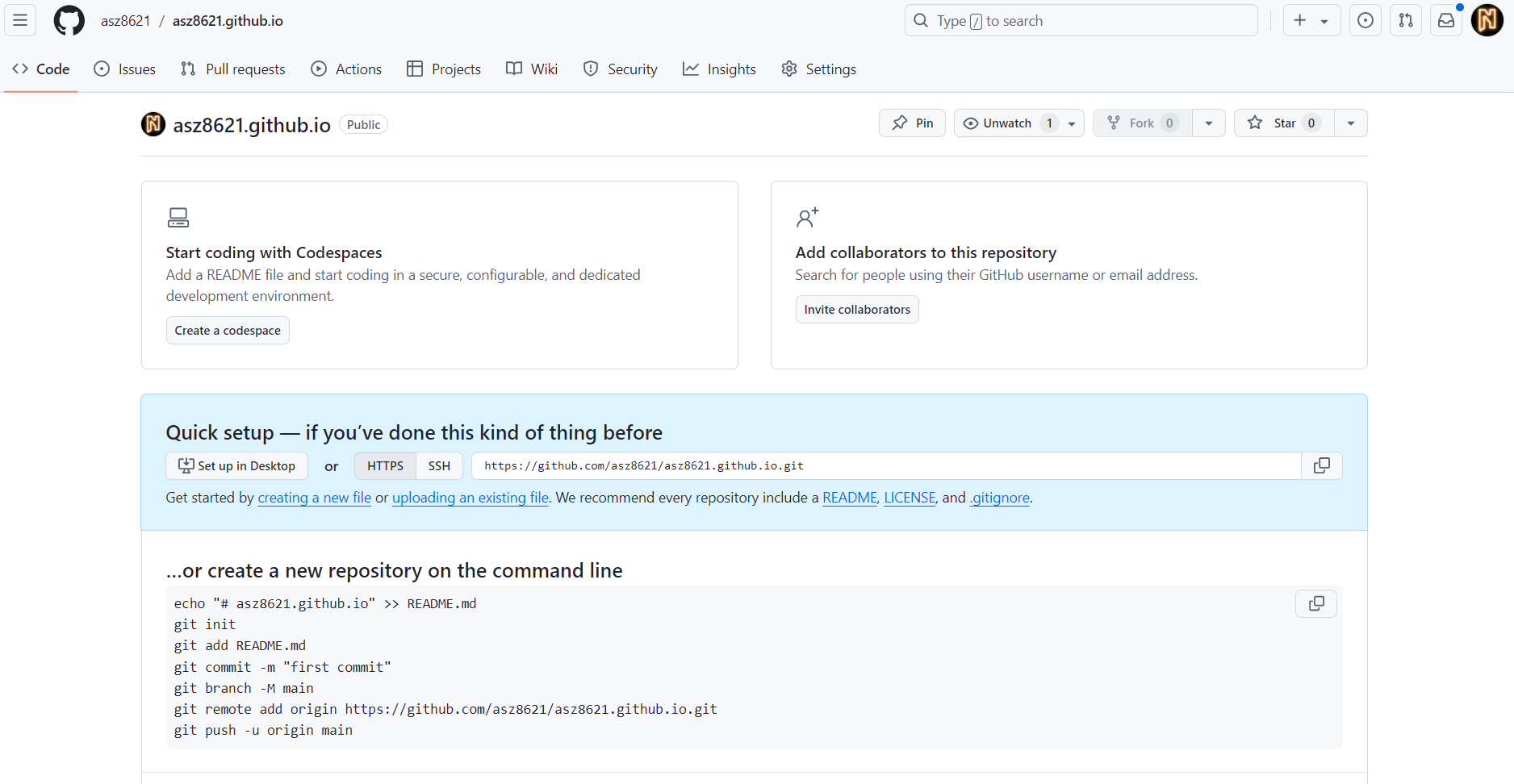
等待創建 GitHub 專案
看到以下畫面就代表正在等待你上傳專案。

安裝 Hexo 部署 Git 插件
使用以下命令安裝 Hexo 的 Git 部署插件:
1 | npm install hexo-deployer-git --save |
配置部署設定
參考網站 Hexo GitHub Pages 部署。
在 Hexo 根目錄的 _config.yml 文件中,添加或更新以下部署設定:
1 | deploy: |
- repo: 設定 GitHub 專案的 URL,例如
https://github.com/username/username.github.io。 - branch: 通常設為
gh-pages,這是 GitHub Pages 的默認分支。
清理並部署
執行以下命令來清理舊的生成文件並部署您的 Hexo 部落格:
1 | hexo clean |
hexo clean 用於清除舊的生成文件,hexo deploy 則將網站部署到 GitHub Pages 上。