簡介
localStorage 是一個 Web API,允許我們在瀏覽器中以鍵值對的形式持久化儲存資料。儲存在 localStorage 的資料在關閉瀏覽器後仍然保留,直到明確地刪除。這使得它非常適合用來儲存用戶偏好設定或應用狀態等資訊。
基本操作
主要方法
以下是 localStorage 的基本操作方法:
設定值:
1
| localStorage.setItem(key, value);
|
取得值:
1
| localStorage.getItem(key);
|
移除指定項目:
1
| localStorage.removeItem(key);
|
清空所有項目:
使用範例
1
2
3
4
5
6
| const name = 'Tom';
localStorage.setItem('myName', name);
console.log(localStorage.getItem('myName'));
localStorage.removeItem('myName');
console.log(localStorage.getItem('myName'));
|
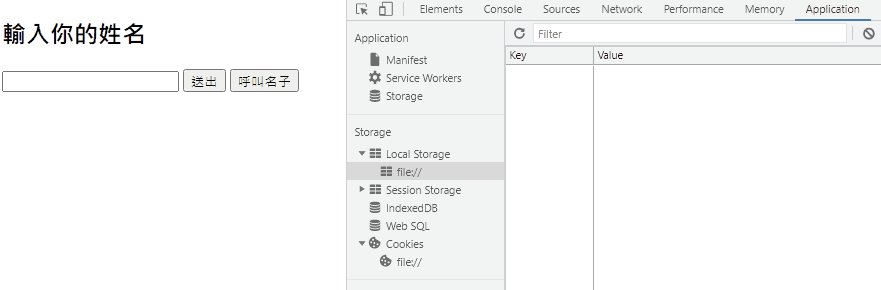
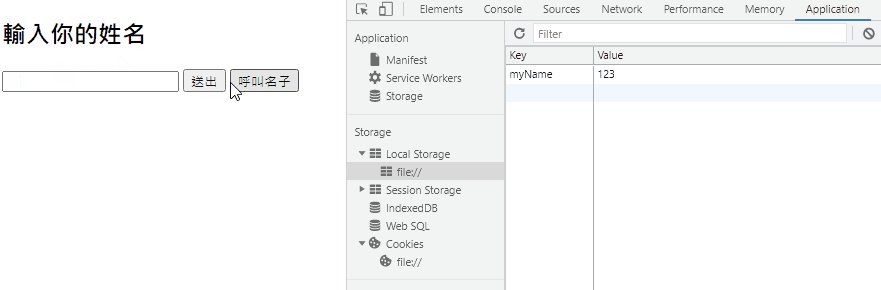
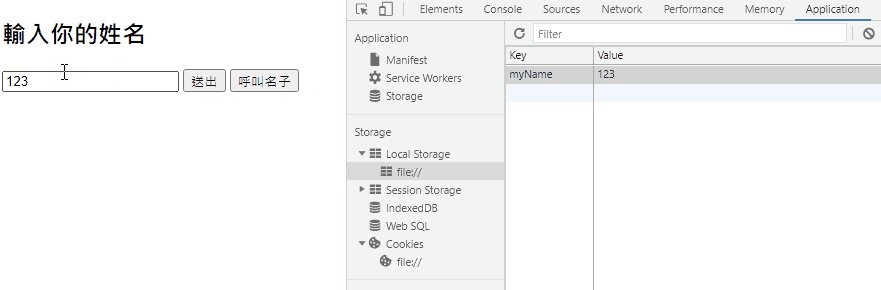
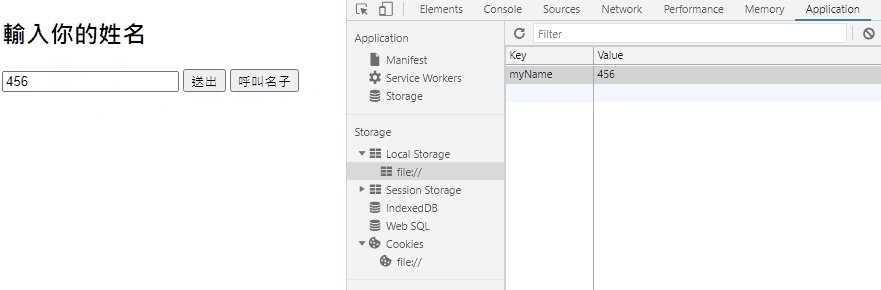
基礎範例
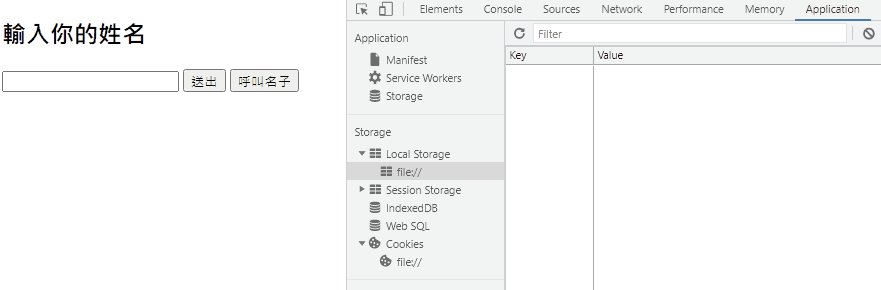
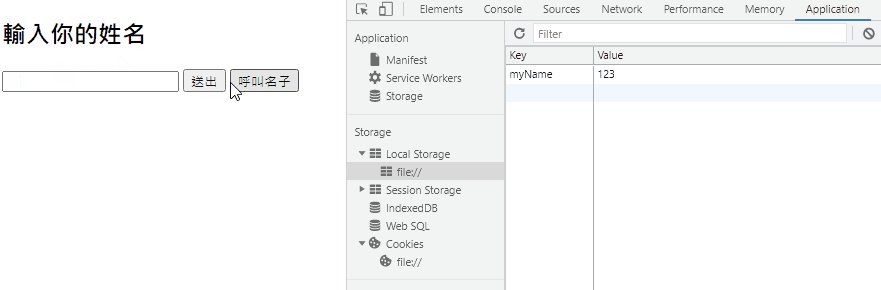
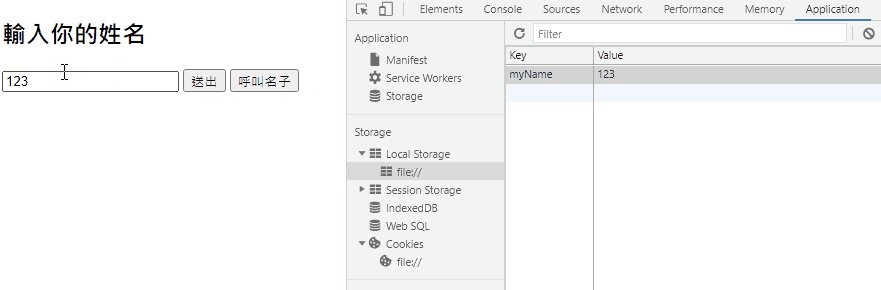
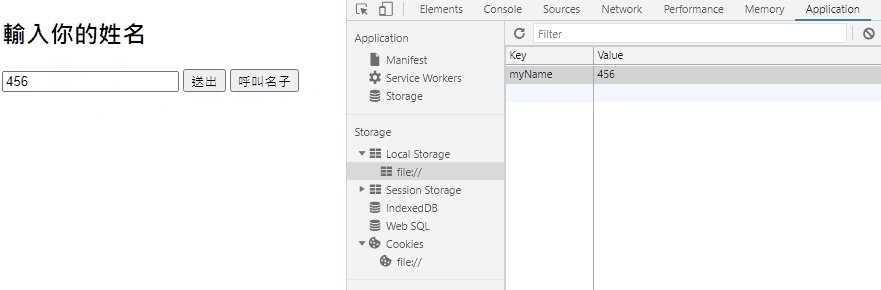
以下是一個簡單的範例,展示如何使用 localStorage 儲存和讀取使用者的姓名:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <h2>輸入你的姓名</h2>
<input type="text" class="textClass">
<button type="button" class="btn">送出</button>
<button type="button" class="callBtn">呼叫名字</button>
<script>
const textClass = document.querySelector('.textClass');
const btn = document.querySelector('.btn');
const callBtn = document.querySelector('.callBtn');
btn.addEventListener('click', function() {
localStorage.setItem('myName', textClass.value);
textClass.value = '';
}, false);
callBtn.addEventListener('click', function() {
textClass.value = localStorage.getItem('myName');
}, false);
</script>
|

從物件或陣列轉換為字串
由於 localStorage 僅能儲存字串,因此當需要儲存物件或陣列時,必須將其轉換為字串格式。這可以透過 JSON.stringify() 和 JSON.parse() 方法來實現。
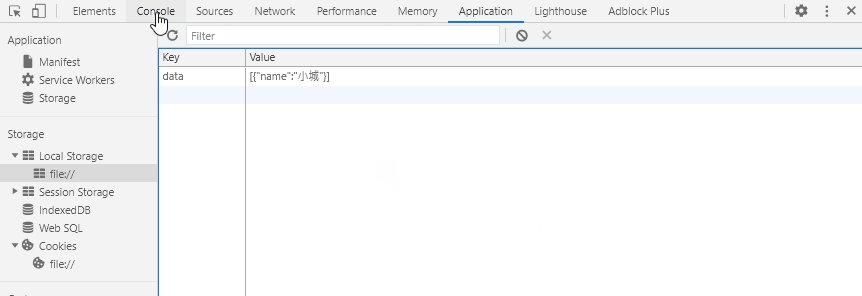
實作範例
1
2
3
4
5
6
7
8
9
| <script>
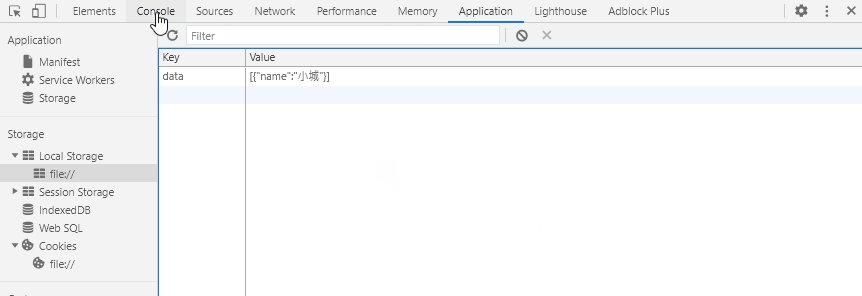
const data = [{ name: '小城' }];
const dataString = JSON.stringify(data);
localStorage.setItem('data', dataString);
const getData = localStorage.getItem('data');
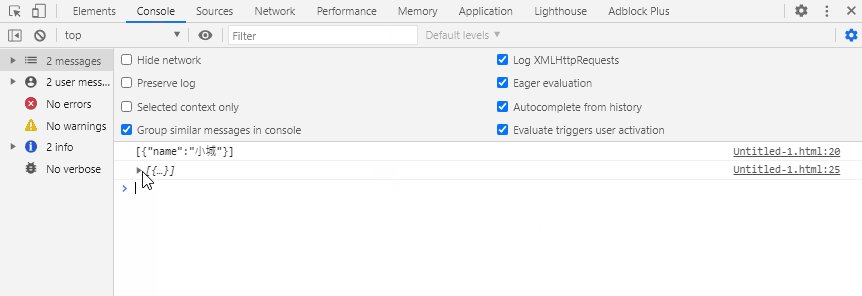
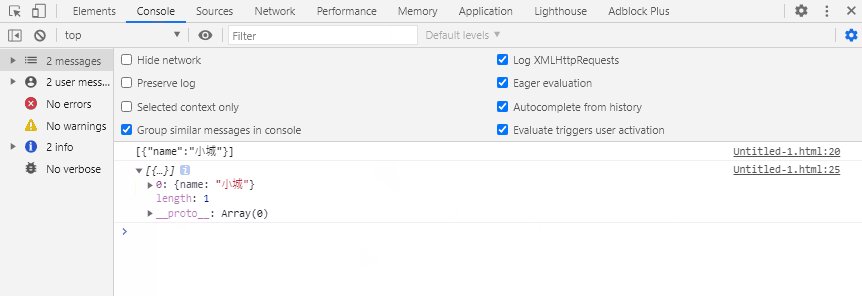
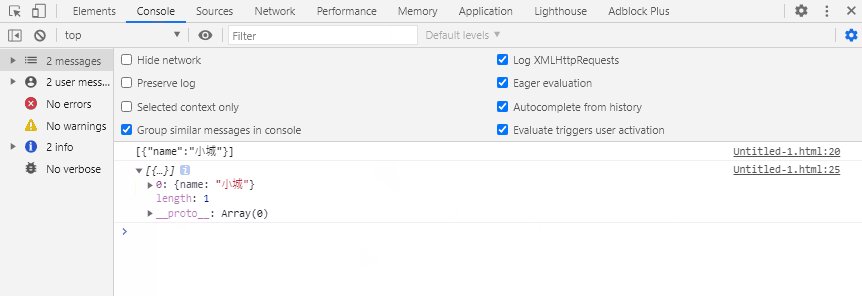
const getDataArray = JSON.parse(getData);
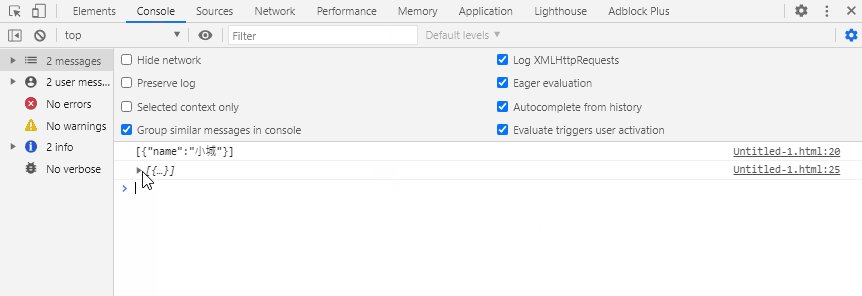
console.log(getDataArray);
</script>
|

注意事項
- 存儲限制: 不同瀏覽器對於
localStorage 的容量限制不同,一般在 5MB 左右。
- 安全性:
localStorage 資料以明文形式儲存,因此不適合儲存敏感資訊,如密碼或信用卡號碼。
- 性能考量: 在執行大量資料的讀寫操作時,
localStorage 可能會影響頁面的性能。因此,對於頻繁操作的情況,應考慮其他存儲方案。
通過以上內容,我們可以更深入地了解 localStorage 的用法及其在網頁開發中的應用。