簡介
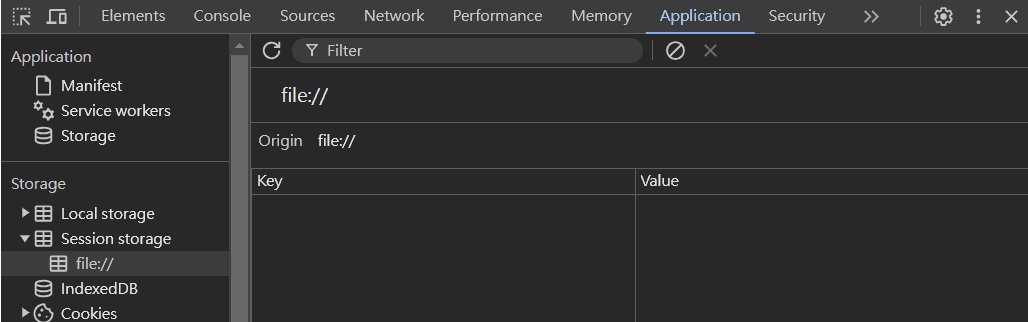
sessionStorage 是一個 Web API,與 localStorage 相似,但它的資料存儲是臨時的,當瀏覽器的標籤頁或視窗關閉後,儲存的資料會被清空。這使得 sessionStorage 非常適合儲存會話相關的資料,如用戶的登入狀態或一次性表單輸入。
基本操作
主要方法
以下是 sessionStorage 的基本操作方法:
設定值:
1
| sessionStorage.setItem(key, value);
|
取得值:
1
| sessionStorage.getItem(key);
|
移除指定項目:
1
| sessionStorage.removeItem(key);
|
清空所有項目:
使用範例
1
2
3
4
5
6
| const name = 'Alice';
sessionStorage.setItem('myName', name);
console.log(sessionStorage.getItem('myName'));
sessionStorage.removeItem('myName');
console.log(sessionStorage.getItem('myName'));
|
基礎範例
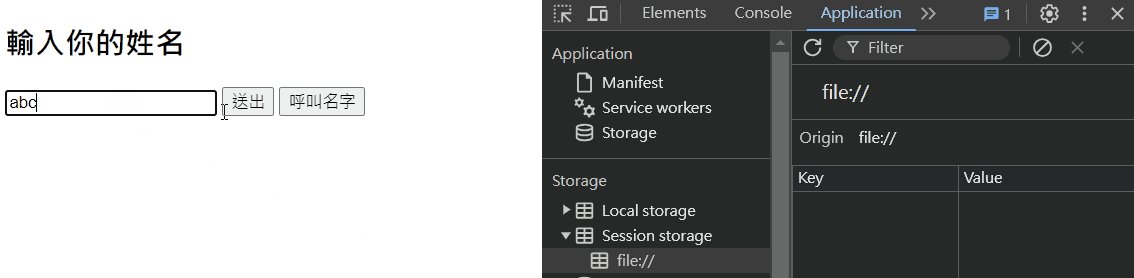
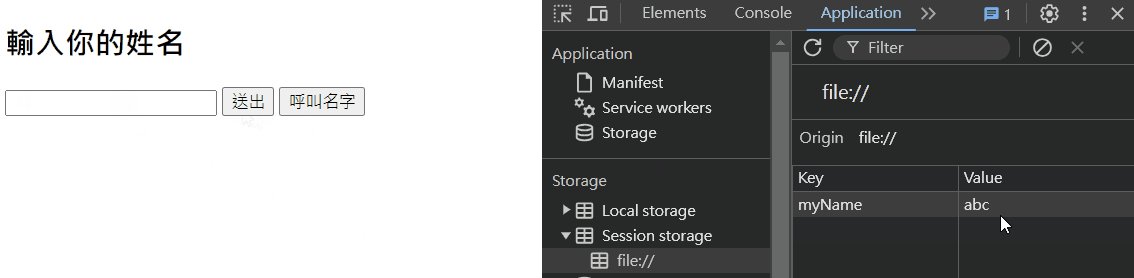
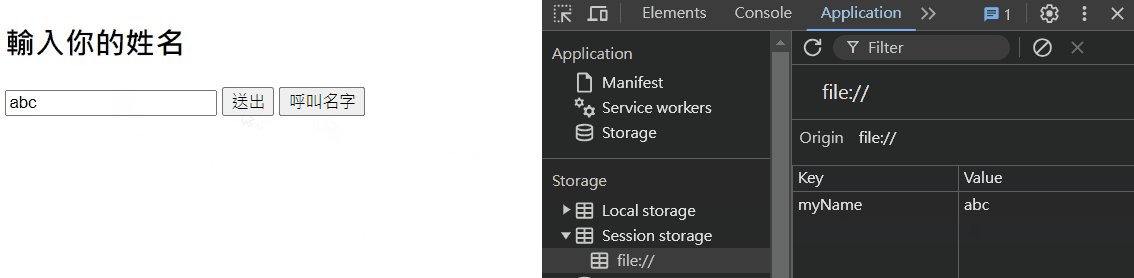
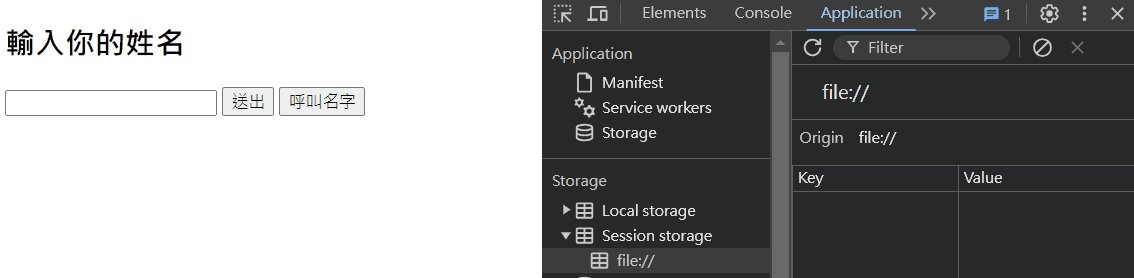
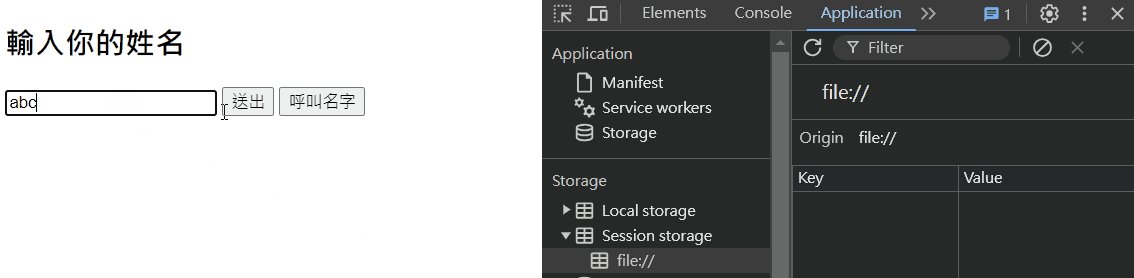
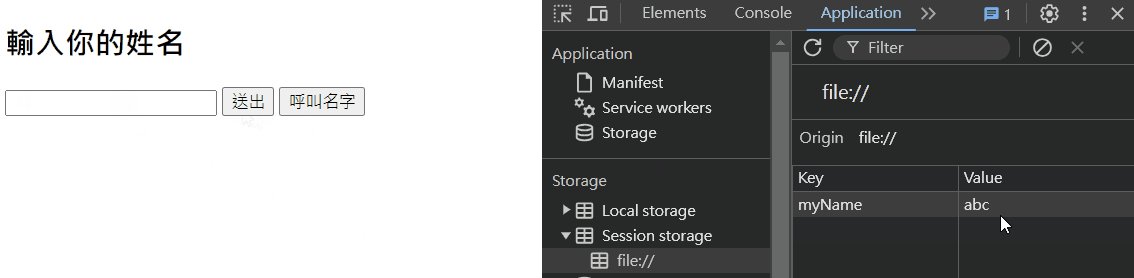
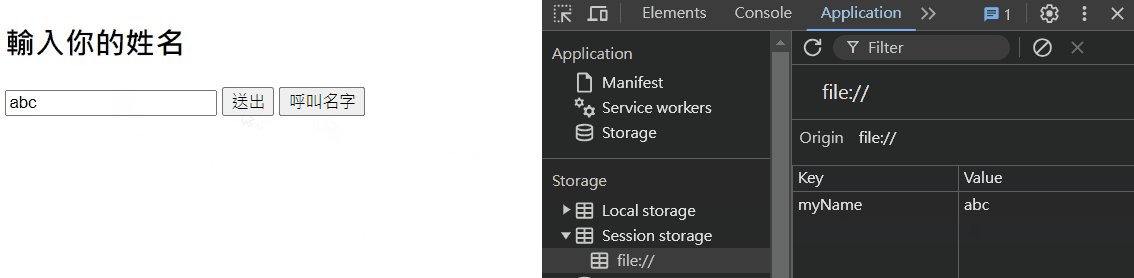
以下是一個簡單的範例,展示如何使用 sessionStorage 儲存和讀取使用者的姓名:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <h2>輸入你的姓名</h2>
<input type="text" class="textClass">
<button type="button" class="btn">送出</button>
<button type="button" class="callBtn">呼叫名字</button>
<script>
const textClass = document.querySelector('.textClass');
const btn = document.querySelector('.btn');
const callBtn = document.querySelector('.callBtn');
btn.addEventListener('click', function() {
sessionStorage.setItem('myName', textClass.value);
textClass.value = '';
}, false);
callBtn.addEventListener('click', function() {
textClass.value = sessionStorage.getItem('myName');
}, false);
</script>
|

從物件或陣列轉換為字串
與 localStorage 一樣,sessionStorage 也只能儲存字串,因此在儲存物件或陣列時,必須使用 JSON.stringify() 和 JSON.parse() 方法。
實作範例
1
2
3
4
5
6
7
8
9
| <script>
const data = [{ name: '小華' }];
const dataString = JSON.stringify(data);
sessionStorage.setItem('data', dataString);
const getData = sessionStorage.getItem('data');
const getDataArray = JSON.parse(getData);
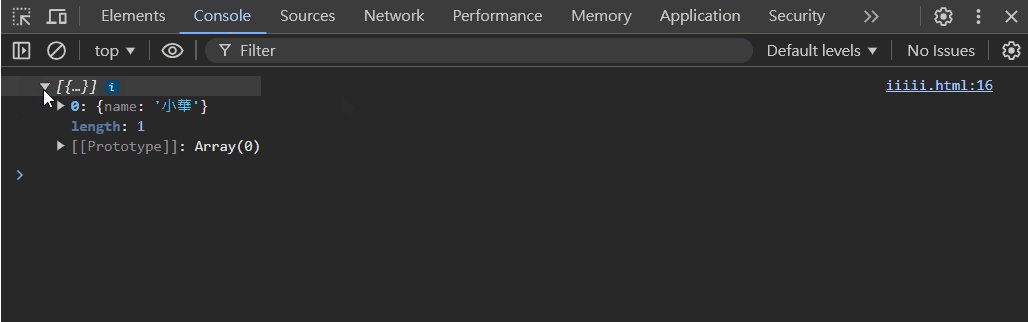
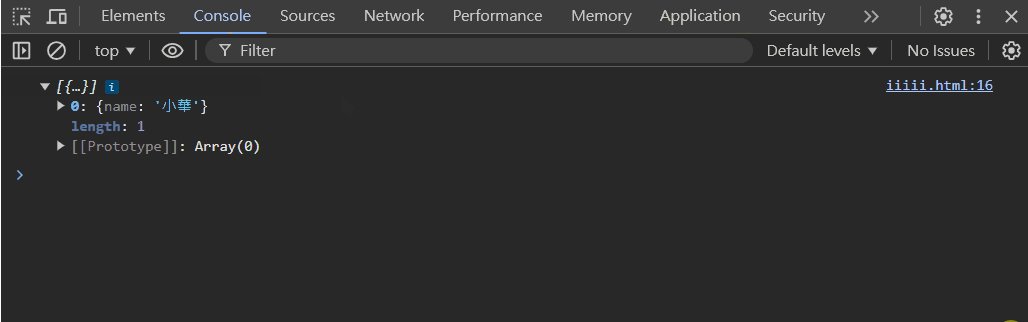
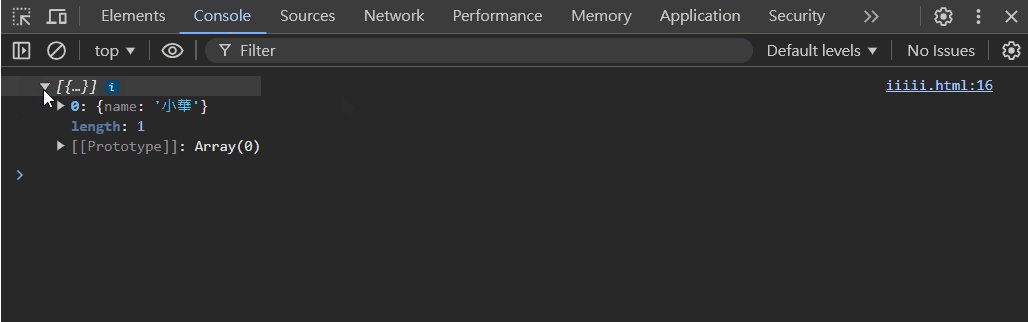
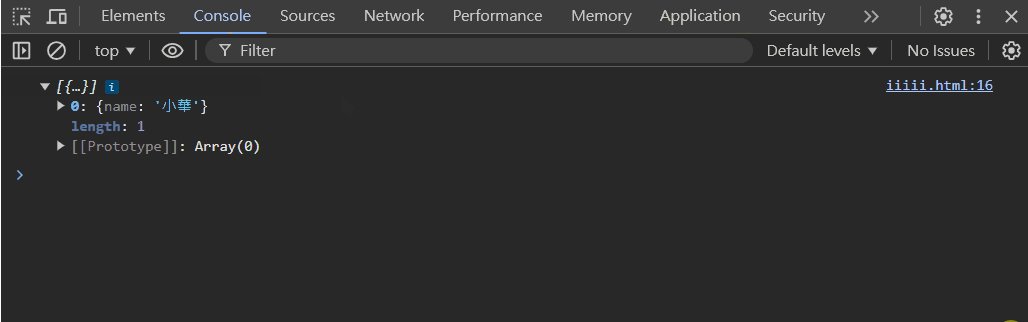
console.log(getDataArray);
</script>
|

注意事項
- 存儲限制:
sessionStorage 的容量限制與 localStorage 類似,通常在 5MB 左右。
- 安全性: 與
localStorage 相同,sessionStorage 的資料以明文形式儲存,因此不適合儲存敏感資訊。
- 作用域:
sessionStorage 的資料僅在當前標籤頁或視窗中有效,關閉標籤頁或視窗後資料會被清除。
通過以上內容,我們可以更深入地了解 sessionStorage 的用法及其在網頁開發中的應用。