以下搭配 Xprinter XP-N160II 藍牙打印機來作範例。
取得 Vendor ID 與 Product ID
在使用 Web USB API 之前,首先需要獲取設備的 Vendor ID 和 Product ID,以便進行正確的配對和連線。
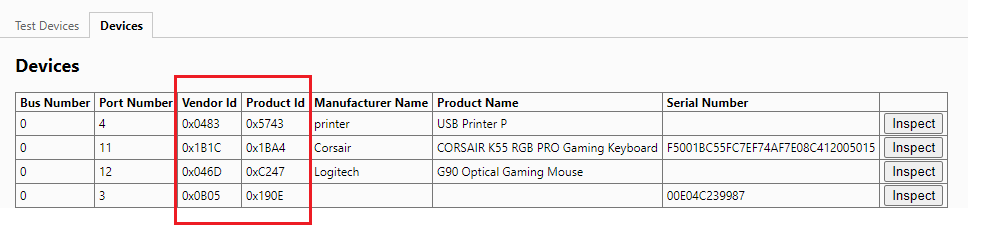
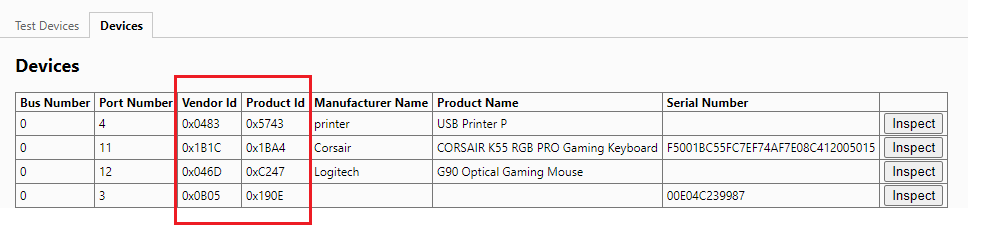
打開 Chrome 瀏覽器,並在網址列輸入 chrome://usb-internals/ 以查看連接的 USB 設備資訊。

Vendor ID(供應商 ID):同一供應商的設備會有相同的 Vendor ID,例如,不同型號的羅技滑鼠,其 Vendor ID 皆為 0x046D。
Product ID(產品 ID):同一型號的設備會有相同的 Product ID,例如,相同型號的羅技滑鼠,其 Product ID 皆為 0xC247。
Web USB API 不提供獲取所有 USB 設備的功能,因此必須先手動獲取 Vendor ID 和 Product ID,才能有效使用 API 的其他功能。
連線到 USB 設備
本範例使用的設備為藍牙打印機,其 Vendor ID 為 0x0483,Product ID 為 0x5743。
HTML 範例
1
| <button type="button" id="requestDevice">USB 連接</button>
|
JavaScript 範例
以下是用於連接 USB 設備的基本 JavaScript 程式碼範例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| const requestDevice = document.getElementById('requestDevice');
const vendorId = '0x0483'
const productId = '0x5743'
const filters = [{ vendorId, productId }];
requestDevice.addEventListener('click', async () => {
try {
const devices = await navigator.usb.getDevices();
if (devices.length > 0) {
console.log('已連接的設備:', devices[0]);
} else {
const device = await navigator.usb.requestDevice({ filters });
console.log('設備名稱:', device.productName);
}
} catch (error) {
console.error('連接設備時出錯:', error);
}
});
|
Async/Await 版本
以下是使用 Async/Await 語法的 USB 連接範例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| let webUSBDevice = null;
let isConn = false;
async function webUSBConnection() {
const vendorId = '0x0483';
const productId = '0x5743';
const filters = [{ vendorId, productId }];
try {
const devices = await navigator.usb.getDevices();
if (devices.length > 0) {
webUSBDevice = devices[0]
} else {
webUSBDevice = await navigator.usb.requestDevice({ filters })
}
await webUSBDevice.open();
await webUSBDevice.selectConfiguration(1);
await webUSBDevice.claimInterface(0);
isConn = webUSBDevice.opened
console.log('USB 設備已準備就緒');
} catch (error) {
console.error('USB 配對失敗:', error);
}
}
|
手動斷開 USB 設備連線
當需要手動斷開 USB 設備連線時,可以使用以下函數:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| const isConn = false;
async function webUSBDisconnect() {
if (!isConn) return;
try {
const devices = await navigator.usb.getDevices();
devices.forEach(async device => {
const deviceVendorId16 = parseInt(vendorId, 16);
const deviceProductId16 = parseInt(productId, 16);
const deviceVendorId = device.vendorId;
const deviceProductId = device.productId;
if (deviceVendorId16 === deviceVendorId && deviceProductId16 === deviceProductId) {
await device.close();
}
isConn = await device.opened;
});
} catch (error) {
console.error('斷開設備時出錯:', error);
}
}
|
瀏覽器支援狀況
Web USB API 的支援範圍並不包括所有瀏覽器。該 API 主要在 Chrome、Edge 及其他基於 Chromium 的瀏覽器中可用。因此,如果是在 Safari 中開發或使用 Web USB 功能,將無法正常運行。
如需進一步了解各個瀏覽器的兼容性,請參考 MDN 的文檔。
總結
本篇文章介紹了如何使用 Web USB API 連接和管理 USB 設備,特別是針對藍牙打印機的實作範例。透過獲取 Vendor ID 和 Product ID,我們能夠有效地尋找和操作 USB 設備。希望這些範例能幫助你快速上手 Web USB API,實現更多創新的應用。