JavaScript 樣板字面值(Template Literals)在 VS Code 快速產生 emmet
前言
在使用VS Code進行前端開發時,可能會遇到樣板字面值(Template literals)無法通過按下 Tab 鍵快速展開 Emmet 的情況。以下是解決此問題的步驟,讓你的編碼更加高效。
1. 打開 VSCode 設定
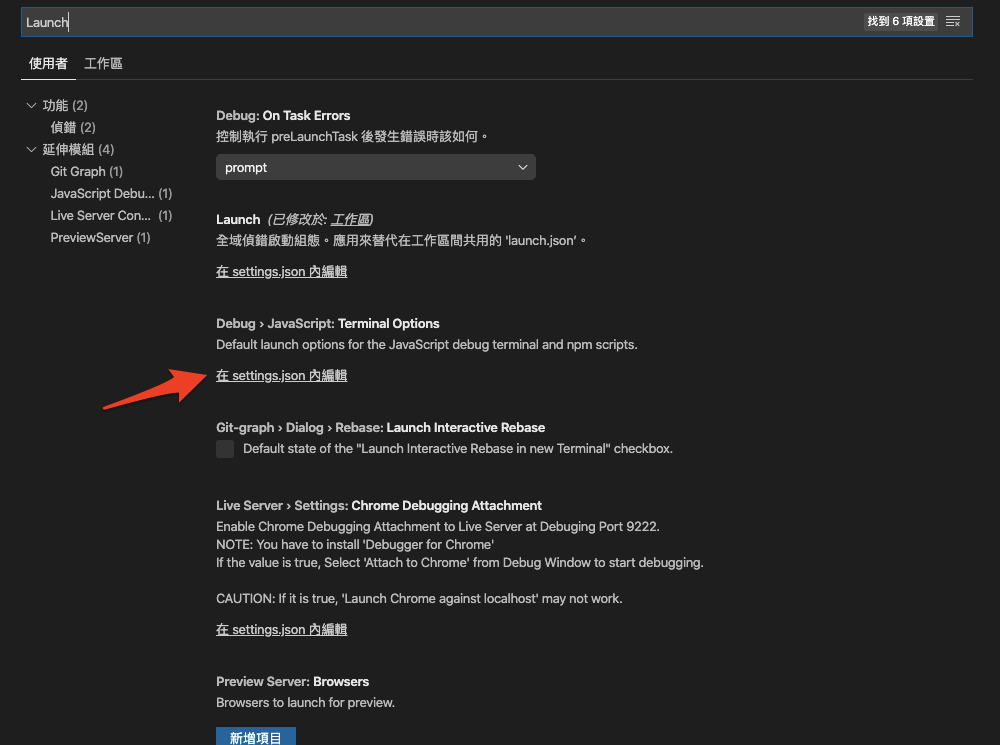
首先,進入 VSCode 的設定頁面,然後找到 settings.json 檔案。如果找不到 settings.json,可以在設定中搜索關鍵字「Launch」。

2. 修改設定
將以下的設定語法貼入 settings.json 中,然後重啟 VSCode:
1 | { |
這段設定將幫助 VSCode 認識不同語言的樣板擴展,並啟用 Tab 鍵快速展開功能。
3. 測試設置
在 <script></script> 區域內測試 Emmet 展開功能。你可以輸入如下代碼:
1 | <script> |
這樣應該能夠順利展開為 <li></li> 標籤。
4. 如果仍然無法展開
如果上述方法無法解決問題,可以嘗試清空 settings.json 的內容,然後重新貼上上面的設定,最後重啟 VSCode。
這些步驟應該能夠幫助你解決 VSCode 中樣板字面值的 Emmet 展開問題,讓你的開發過程更流暢。