前言
VeeValidate v3.x 版本僅支援 Vue 2 (VeeValidate v3.x),若您使用的是 Vue 3,可以參考 VeeValidate v4.x。
專案設置
在你的 main.js 文件中,首先需要導入 VeeValidate 的核心功能和規則,並設置中文語系支持。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| import Vue from 'vue';
import {
ValidationObserver,
ValidationProvider,
extend,
localize
} from "vee-validate";
import * as rules from "vee-validate/dist/rules";
import tw from "vee-validate/dist/locale/zh_TW.json";
Object.keys(rules).forEach(rule => {
extend(rule, rules[rule]);
});
localize("zh_TW", tw);
Vue.component('ValidationProvider', ValidationProvider);
Vue.component('ValidationObserver', ValidationObserver);
|
使用方法
整合使用 ValidationObserver 和 ValidationProvider
在您的表單中,將 ValidationObserver 包裹所有 ValidationProvider 元件,並利用 v-slot 獲取驗證狀態及提交函數,以實現整體表單的驗證管理。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| <ValidationObserver v-slot="{ handleSubmit, invalid }">
<form @submit.prevent="handleSubmit(submitForm)">
<ValidationProvider
name="Email"
rules="required|email"
v-slot="{ failed, errors }"
>
<div class="form-group">
<label for="useremail">Email</label>
<input
type="email"
class="form-control"
:class="{ 'is-invalid': failed }"
name="email"
id="useremail"
v-model="form.user.email"
placeholder="請輸入 Email"
required
/>
<span class="text-danger">{{ errors[0] }}</span>
</div>
</ValidationProvider>
<ValidationProvider
name="Password"
rules="required|min:6"
v-slot="{ failed, errors }"
>
<div class="form-group">
<label for="userpassword">密碼</label>
<input
type="password"
class="form-control"
:class="{ 'is-invalid': failed }"
name="password"
id="userpassword"
v-model="form.user.password"
placeholder="請輸入密碼"
required
/>
<span class="text-danger">{{ errors[0] }}</span>
</div>
</ValidationProvider>
<button type="submit" class="btn btn-primary" :disabled="invalid">提交</button>
</form>
</ValidationObserver>
|
主要屬性和方法
ValidationObserver:
- 使用
v-slot 解構出 handleSubmit 和 invalid。handleSubmit 用於處理表單提交,invalid 表示整個表單是否有效。
ValidationProvider:
- 將每個表單字段包裹在
ValidationProvider 中,定義相應的驗證規則,並使用 v-slot 獲取每個字段的驗證狀態和錯誤信息。
提交處理
在 submitForm 方法中處理表單提交的邏輯,如下所示:
1
2
3
4
5
6
| methods: {
submitForm() {
console.log("表單提交成功:", this.form);
}
}
|
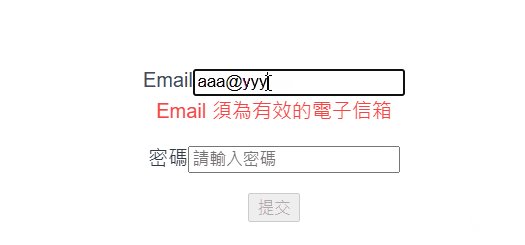
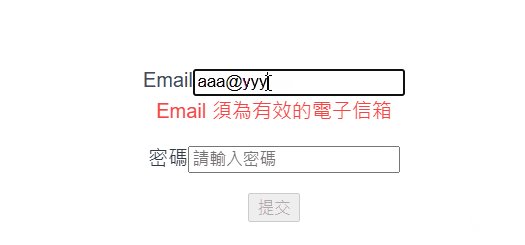
示意圖

總結
通過將 ValidationObserver 和 ValidationProvider 結合使用,VeeValidate 提供了強大的表單驗證能力。這種結構化的方式不僅提升了代碼的可讀性,還簡化了驗證邏輯的管理,讓開發者能夠輕鬆應對複雜的表單需求。希望這筆記對你在 Vue 項目中的表單驗證實現有所幫助!