前言
當你在使用 Vue.js 開發應用時,控制顯示或隱藏元素是一個常見的需求。Vue.js 提供了 v-if、v-else 和 v-else-if 指令,讓你能夠根據條件動態顯示內容。以下是這些指令的介紹及使用範例。
v-if
v-if 指令用來根據條件來顯示或隱藏元素。當條件為 true 時,該元素會被渲染;當條件為 false 時,該元素不會被渲染。
1
2
3
4
5
6
| <template>
<div class="text-right">
<button type="button" @click="toggle">切換顯示</button>
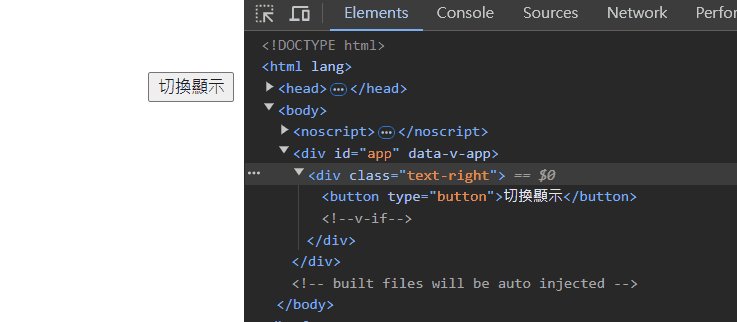
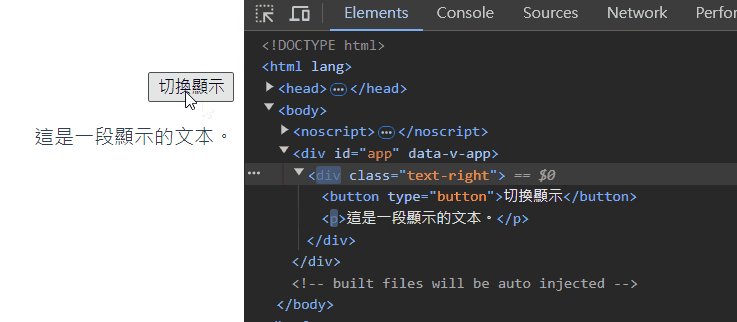
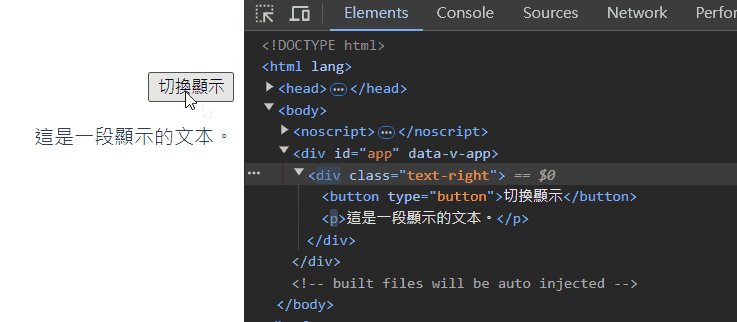
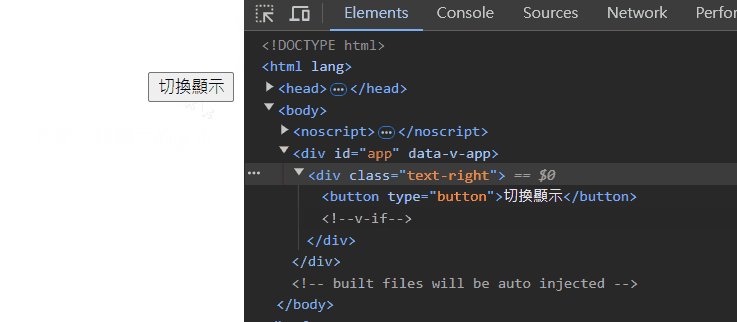
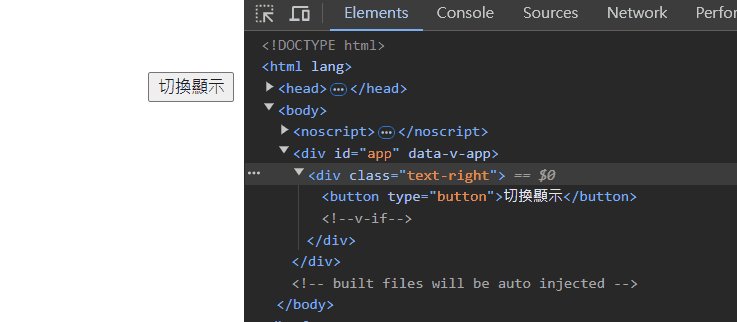
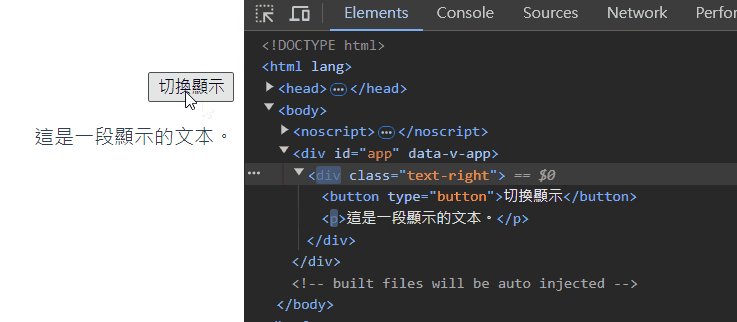
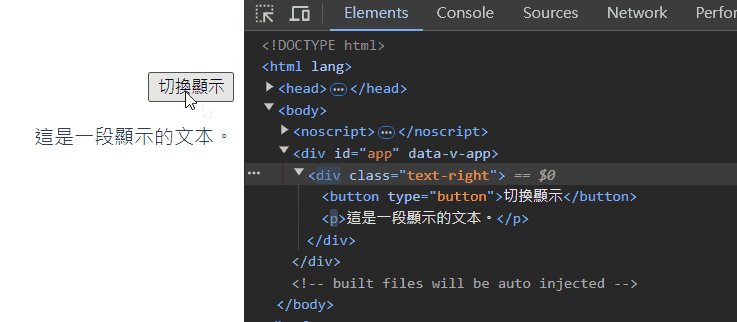
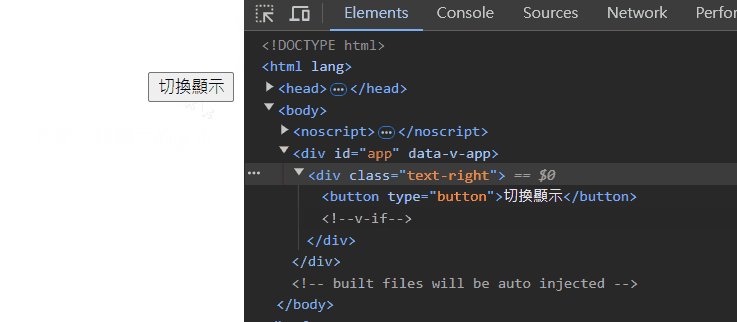
<p v-if="isVisible">這是一段顯示的文本。</p>
</div>
</template>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script>
export default {
data() {
return {
isVisible: false
};
},
methods: {
toggle() {
this.isVisible = !this.isVisible;
}
}
};
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <script>
import { ref } from 'vue';
export default {
setup() {
const isVisible = ref(false);
const toggle = () => {
isVisible.value = !isVisible.value;
};
return {
isVisible,
toggle
};
}
};
</script>
|
1
2
3
4
5
6
7
8
9
| <script setup>
import { ref } from 'vue';
const isVisible = ref(false);
const toggle = () => {
isVisible.value = !isVisible.value;
};
</script>
|
在這個範例中,當按鈕被點擊時,isVisible 的值會在 true 和 false 之間切換,從而控制 <p> 標籤的顯示。

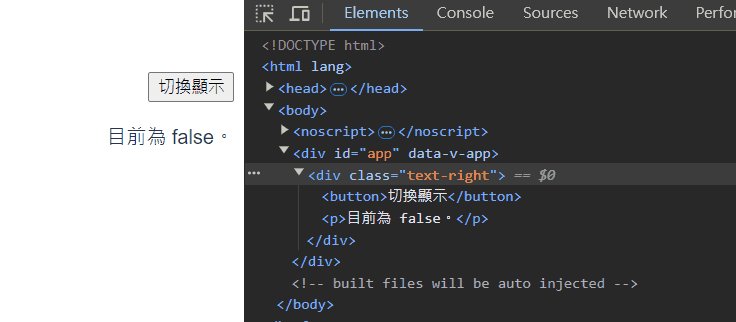
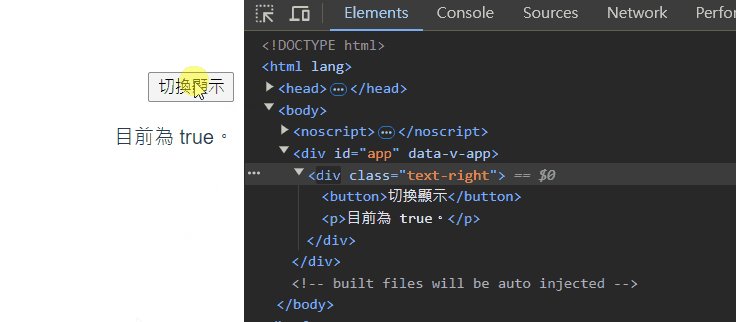
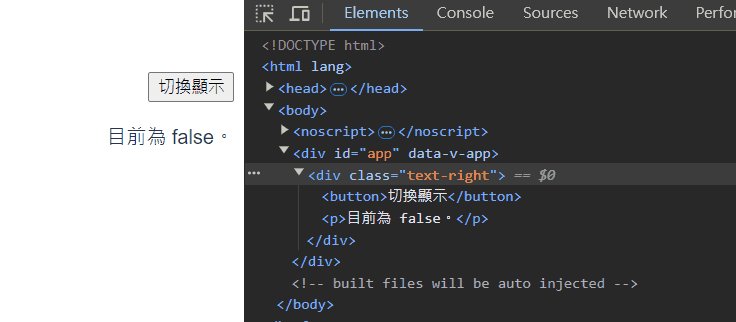
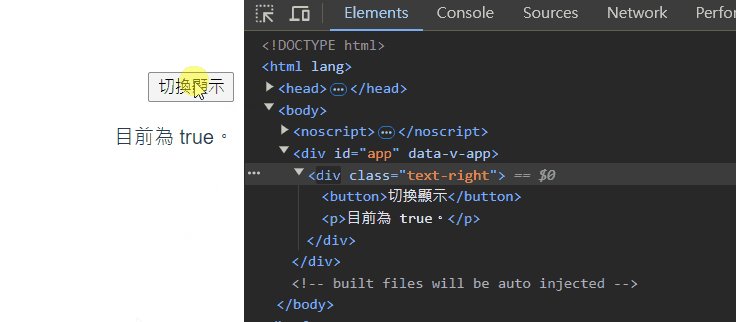
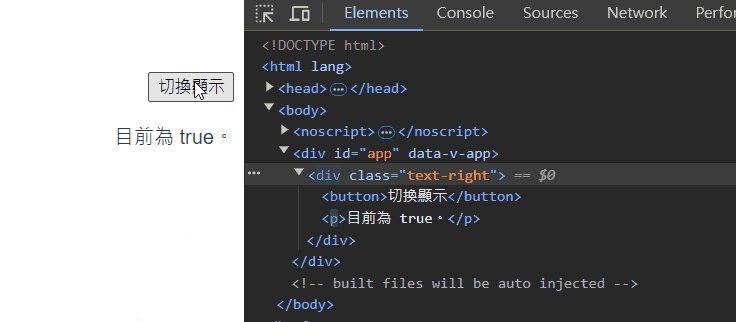
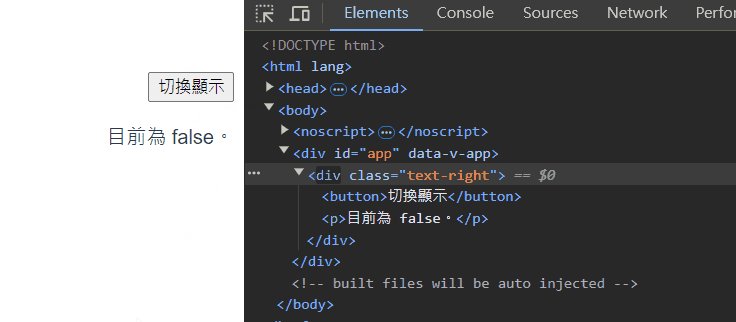
v-else
v-else 是用於在 v-if 的條件不滿足時顯示的元素。它必須緊接在 v-if 或 v-else-if 的元素之後。
1
2
3
4
5
6
7
| <template>
<div class="text-right">
<button @click="toggle">切換顯示</button>
<p v-if="isVisible">目前為 true</p>
<p v-else>目前為 false</p>
</div>
</template>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script>
export default {
data() {
return {
isVisible: false
};
},
methods: {
toggle() {
this.isVisible = !this.isVisible;
}
}
};
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <script>
import { ref } from 'vue';
export default {
setup() {
const isVisible = ref(false);
const toggle = () => {
isVisible.value = !isVisible.value;
};
return {
isVisible,
toggle
};
}
};
</script>
|
1
2
3
4
5
6
7
8
9
| <script setup>
import { ref } from 'vue';
const isVisible = ref(false);
const toggle = () => {
isVisible.value = !isVisible.value;
};
</script>
|
在這個範例中,當 isVisible 為 false 時,v-else 將顯示替代文本。

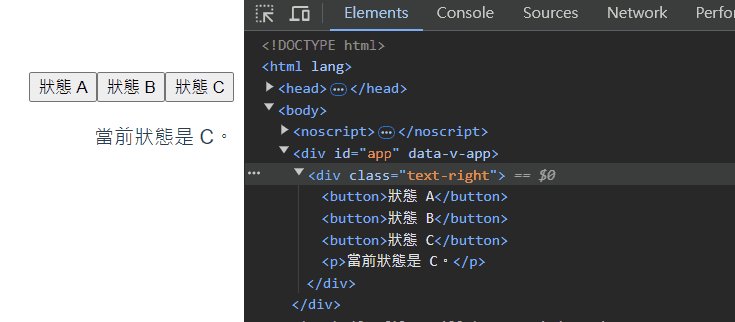
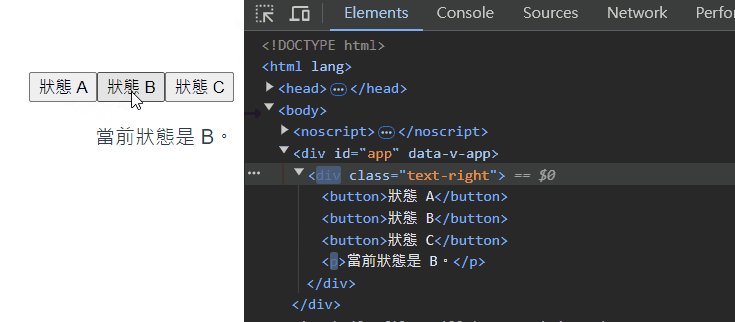
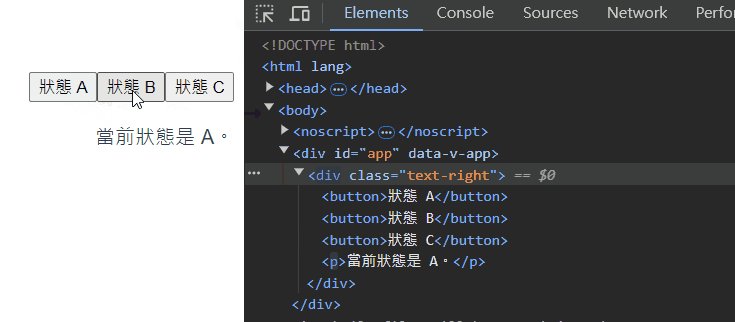
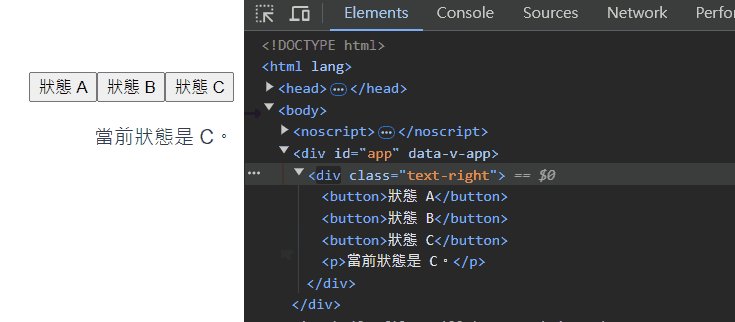
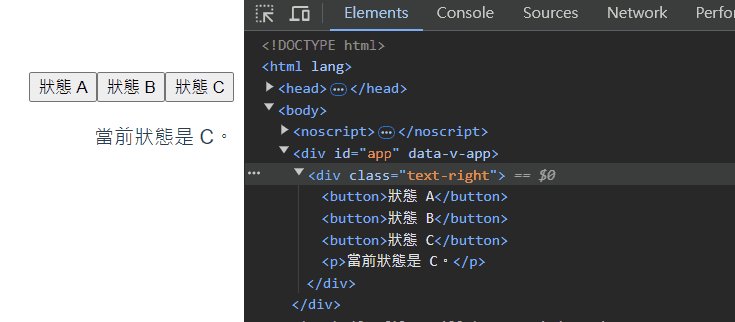
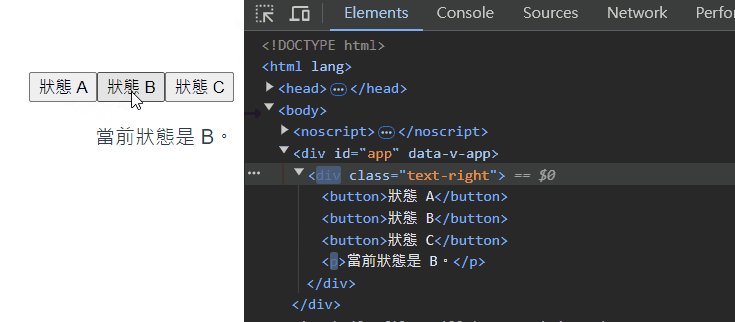
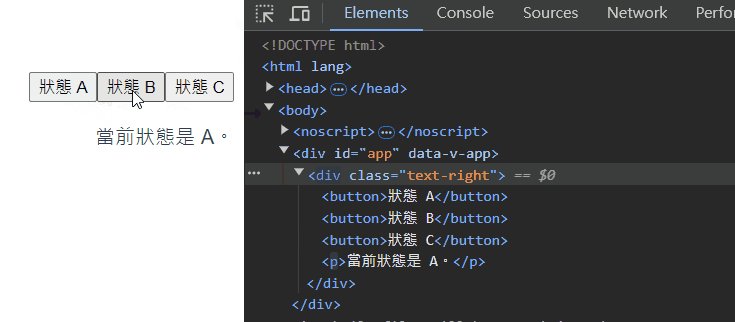
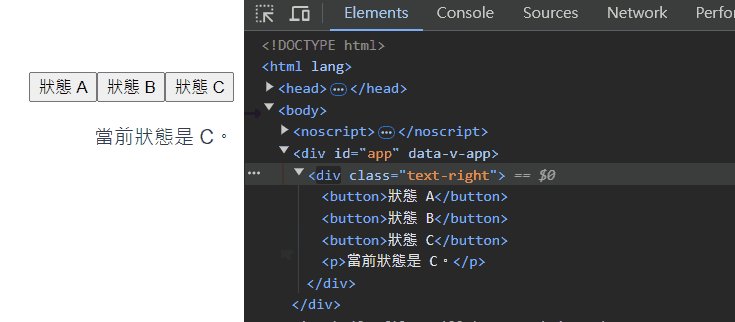
v-else-if
v-else-if 讓你可以在多個條件之間進行檢查。它必須在 v-if 或 v-else 的元素之後使用。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <template>
<div>
<button @click="setStatus('A')">狀態 A</button>
<button @click="setStatus('B')">狀態 B</button>
<button @click="setStatus('C')">狀態 C</button>
<p v-if="status === 'A'">當前狀態是 A。</p>
<p v-else-if="status === 'B'">當前狀態是 B。</p>
<p v-else>當前狀態是 C。</p>
</div>
</template>
<script>
export default {
data() {
return {
status: 'C'
};
},
methods: {
setStatus(newStatus) {
this.status = newStatus;
}
}
};
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script>
export default {
data() {
return {
status: 'C'
};
},
methods: {
setStatus(newStatus) {
this.status = newStatus;
}
}
};
</script>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <script>
import { ref } from 'vue';
export default {
setup() {
const status = ref('C');
const setStatus = (newStatus) => {
status.value = newStatus;
};
return {
status,
setStatus
};
}
};
</script>
|
1
2
3
4
5
6
7
8
9
| <script setup>
import { ref } from 'vue';
const status = ref('C');
const setStatus = (newStatus) => {
status.value = newStatus;
};
</script>
|
在這個範例中,根據按下的按鈕修改 status 的值,並顯示相應的文本。

總結
v-if 用於條件渲染,如果條件成立則顯示元素。v-else 用於在 v-if 條件不成立時顯示替代內容。v-else-if 可以用於多重條件判斷,允許在多個條件之間進行選擇。
這些指令的組合使得 Vue.js 的條件渲染變得非常靈活與強大,讓你能夠根據不同的情境控制顯示內容。希望這些範例能幫助你更好地理解如何在 Vue.js 中使用 v-if、v-else 和 v-else-if!