Vue 中的 v-text、v-model、v-html 和 v-bind
雙向綁定:v-text、v-model 和 v-html
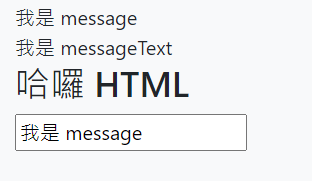
- v-text:將
data中的messageText插入到<div>中。 - v-model:用於
input元素,實現數據的雙向綁定,允許用戶修改data中的資料。 - v-html:允許在
data中插入 HTML 標籤,並在畫面中渲染。
1 | <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> |

使用 v-bind
- v-bind:用來動態綁定 HTML 屬性。可以使用縮寫
:來簡化語法。
1 | <div id="app"> |