v-on
v-on 指令用於綁定事件,與 jQuery 的 on 方法類似,但 Vue 直接在 HTML 元素上進行綁定。
jQuery 寫法
1
2
3
| $('xxx').on('click', function() {
});
|
Vue 寫法
1
2
3
4
5
|
<button class="btn btn-primary" v-on:click="reverseText">反轉字串</button>
<button class="btn btn-primary" @click="reverseText">反轉字串</button>
|
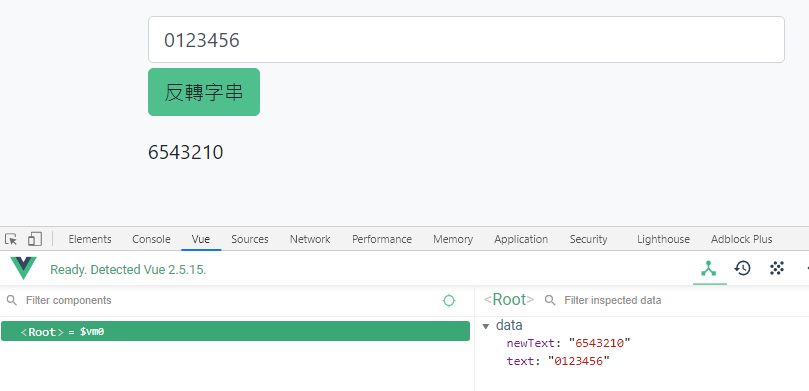
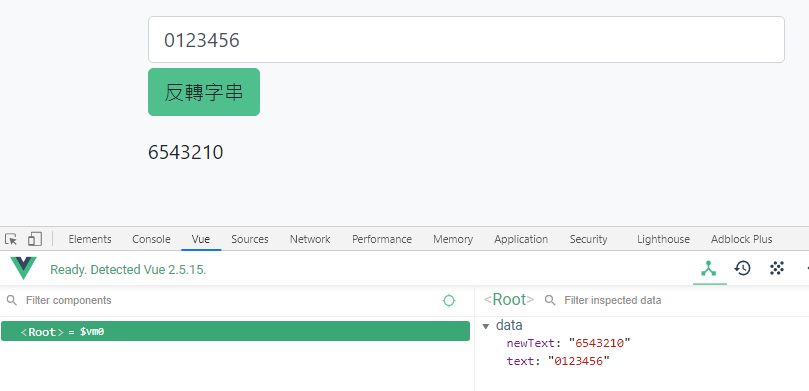
實作範例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <div id="app">
<input type="text" class="form-control" v-model="text">
<button class="btn btn-primary mt-1" v-on:click="reverseText">反轉字串</button>
<div class="mt-3">
{{ newText }}
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
text: '',
newText: ''
},
methods: {
reverseText: function() {
this.newText = this.text.split('').reverse().join('');
}
}
});
</script>
|

事件修飾符
- stop:阻止事件向上冒泡。
- prevent:阻止元素的預設事件。
- capture:在冒泡過程中,先觸發帶有該修飾符的元素。
- self:僅觸發自身範圍內的事件,不包含子元素。
- once:事件僅觸發一次,第二次點擊不會再觸發,但不會阻止冒泡。
按鍵修飾符
- enter
- tab
- delete:包括
delete 和 backspace 鍵。
- esc
- space
- up
- down
- left
- right
- ctrl
- alt
- shift
- meta