Vue 生命週期
生命週期階段
Vue 的生命週期可以分為幾個主要階段:
1. 創建階段
beforeCreate在 Vue 實例或組件初始化後,數據觀察和事件監聽器的設置尚未完成。此時,無法讀取任何自定義資料(如 computed 和 methods)。
created在完成數據觀察、computed 和 methods 初始化後,實例已經創建,資料可被讀取,屬性已經綁定,但 DOM 尚未生成。
2. 掛載階段
beforeMount在掛載開始之前被調用,相關的虛擬 DOM 尚未被渲染。
mounted組件已經掛載到 DOM 中,這裡可以執行需要操作 DOM 的代碼(例如使用 jQuery)。
3. 更新階段
beforeUpdate在數據更新之前被調用,發生在虛擬 DOM 重新渲染之前。此時可以在這個鉤子中改變狀態,並不會觸發額外的重新渲染過程。
updated當數據發生修改或新增時,由於數據更改會導致虛擬 DOM 重新渲染,此鉤子會在更新後被呼叫。
4. 銷毀階段
beforeDestroy(整個生命週期最後可操作資料的地方)
實例銷毀之前被調用。在此階段,實例仍可完全使用,可以用來關閉計時器、移除自訂事件監聽等。destroyed
Vue 實例銷毀後被呼叫。此時所有與實例相關的資料會被解綁定,所有事件監聽器會被移除,所有子實例也會被銷毀。該鉤子在服務器端渲染期間不會被呼叫。
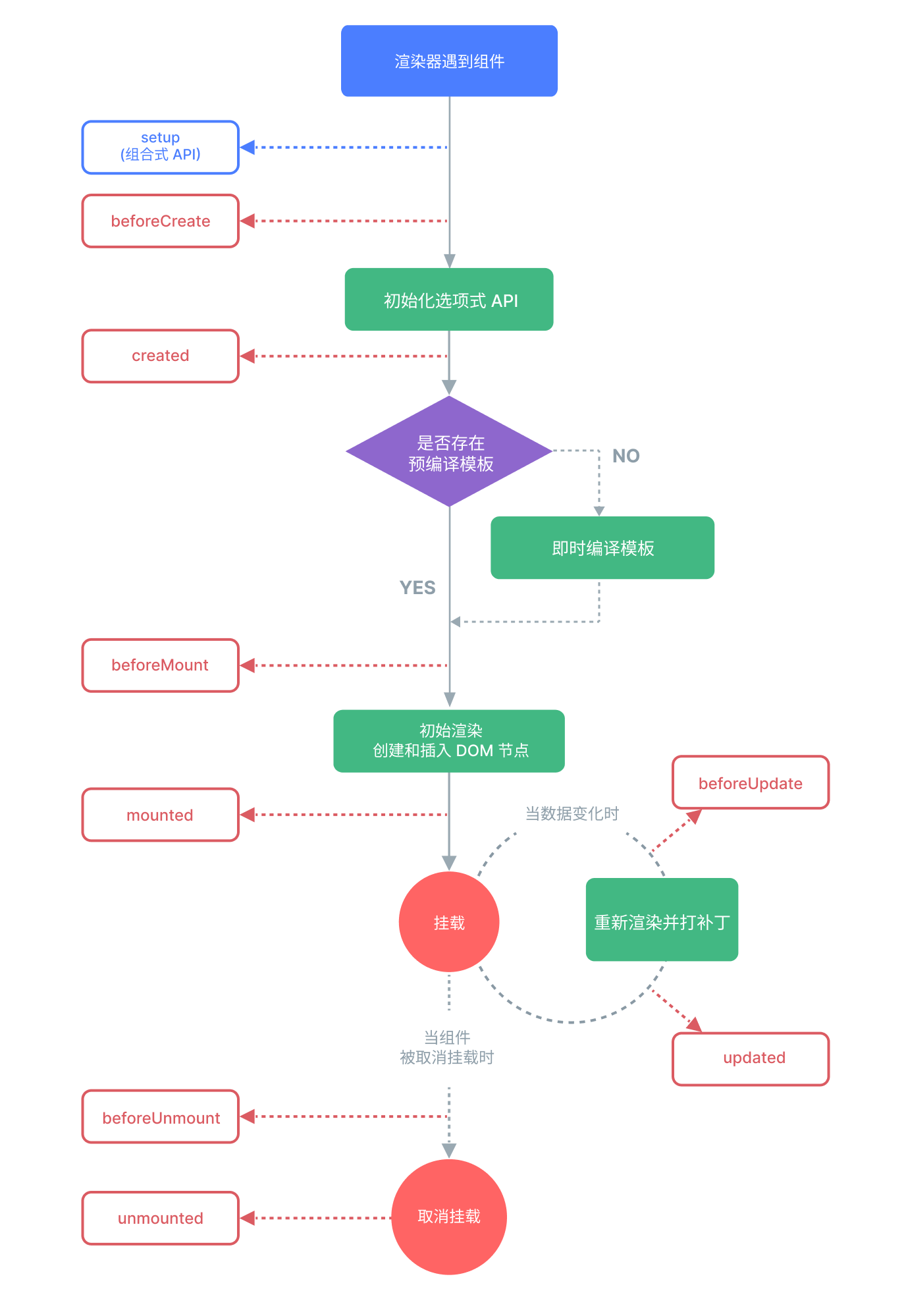
生命週期圖
以下是官網提供的圖片

實例代碼
以下是一個簡單的 Vue 實例,演示了生命週期鉤子的使用:
1 | new Vue({ |
結論
了解 Vue 的生命週期對於開發者來說非常重要,這不僅有助於提高代碼的性能,還能使得代碼的結構更加清晰。透過生命週期鉤子,我們可以在適當的時候進行初始化、更新和清理工作,從而更好地控制組件的行為。