解決 non-passive 事件監聽器警告
前言
在 Vue 應用中,處理事件監聽器的 passive 設置是提高性能的一個關鍵方面。這篇文章介紹兩種方法來解決 non-passive 事件監聽器的警告。
方法一:使用 .passive 修飾符
在事件監聽器上添加 .passive 修飾符,可以直接解決警告。例如:
1 | @mouseleave.passive="leave" |
這種方法簡單且有效,適合大多數情況。
方法二:使用 default-passive-events 套件
如果需要更全面的解決方案,可以使用 default-passive-events 套件。以下是使用步驟:
安裝套件:
1
npm install default-passive-events --save
在
main.js中引入套件:1
import 'default-passive-events';
注意事項
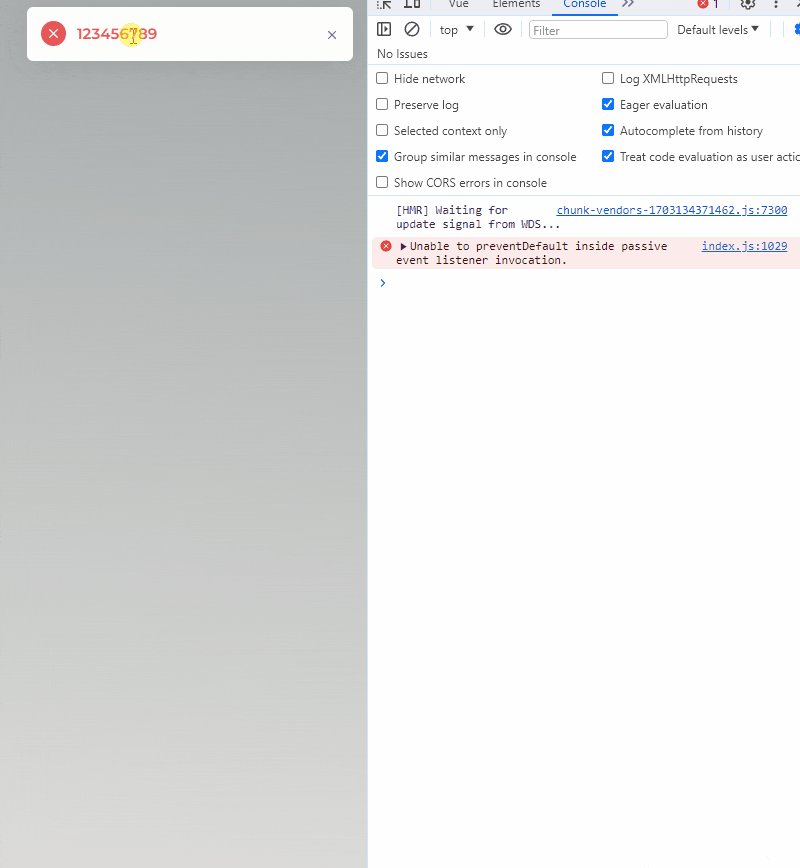
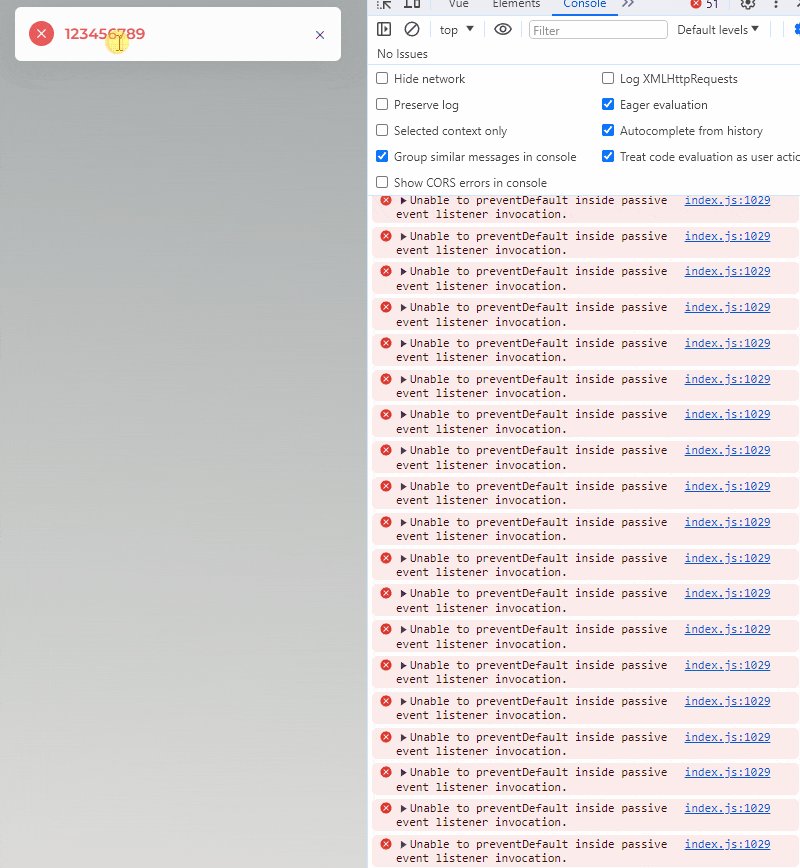
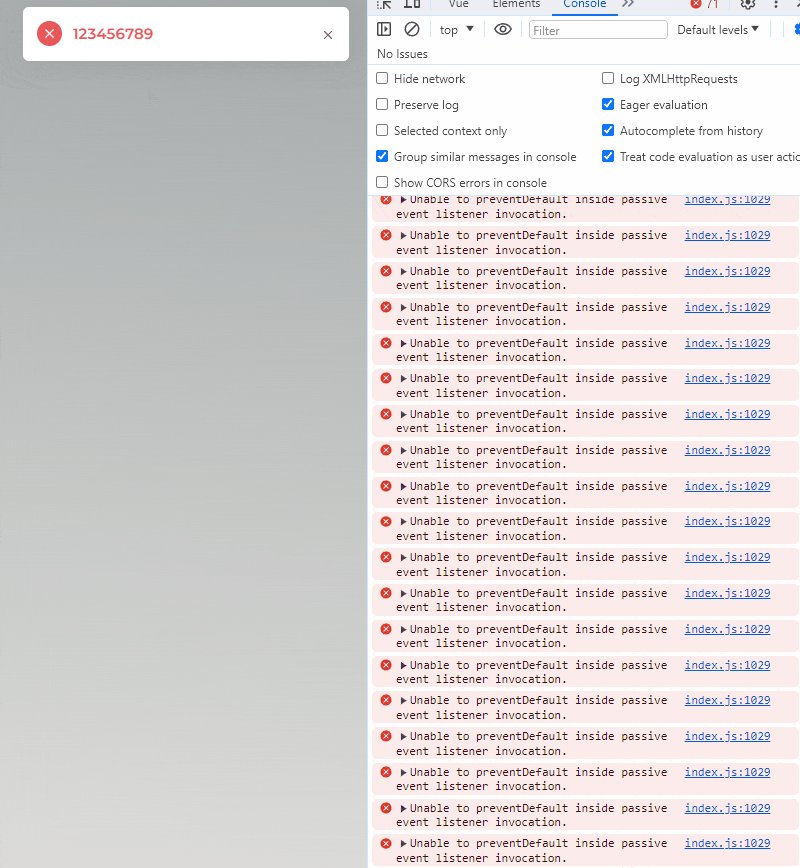
default-passive-events 套件能有效處理瀏覽器的事件默認行為,特別是 touchstart 和 touchmove 事件,從而提高頁面的滑動性能。然而,這個方法在某些情況下可能會引發錯誤,例如當頁面上沒有可滑動的元素時:

如果您的頁面包含可滑動元素,請在使用此方法時保持警惕,以免影響用戶體驗。
通過以上兩種方法,您可以有效解決 non-passive 事件監聽器的警告,並提升應用的性能。